Auf dieser Seite geht es um die Domainbearbeitung im v2-Builder. Den v2-Builder nutzt du, wenn du erst ab dem 25.09.2023 Kunde bei uns geworden bist.
Meine Domains
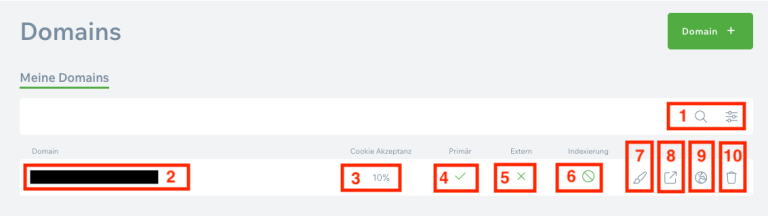
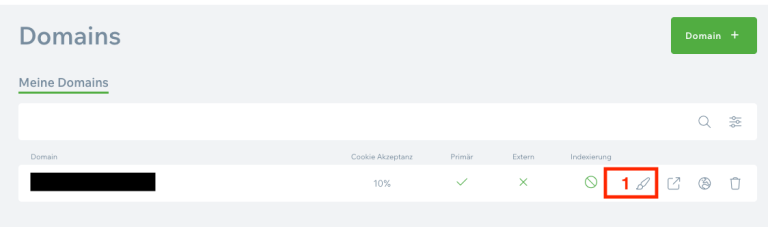
Im Bereich Website unter Domains siehst du alle angelegten Domains für dein Unternehmen. Über die Icons oben rechts kannst du die Übersicht zB nach der Domain-Adresse filtern oder sortieren (1).
Für jede Domain siehst du links die Domain-Adresse (2) und rechts die Cookie-Akzeptanz (3). Daneben wird dir angezeigt, ob es sich um eine primäre (4) oder externe (5) Domain handelt und ob diese indexiert wird (6). Über die Icons daneben kannst du das Design der Domain bearbeiten (7) die Domain in einem neuen Tab öffnen (8), den Wartungsmodus aktivieren (9) oder sie löschen (10). Mit einem Klick auf die Domain-Adresse (2) kannst du eine bestehende Domain bearbeiten.
Domain erstellen oder bearbeiten
Dein COCO Account ist zu Beginn mit einer Entwicklungsdomain von uns ausgestattet. Hier kannst du in Ruhe deine neue Website aufbauen, ohne diesen Prozess mit allen zu teilen.
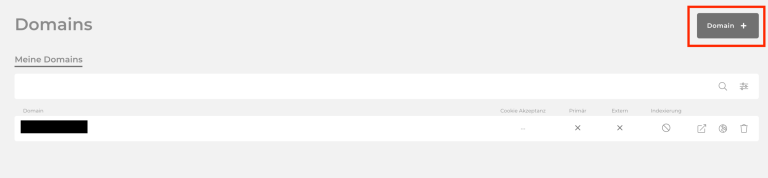
Möchtest du zu einem späteren Zeitpunkt deine eigene Domain verknüpfen um deine neue Webseite live zu schalten klicke auf Domain+.
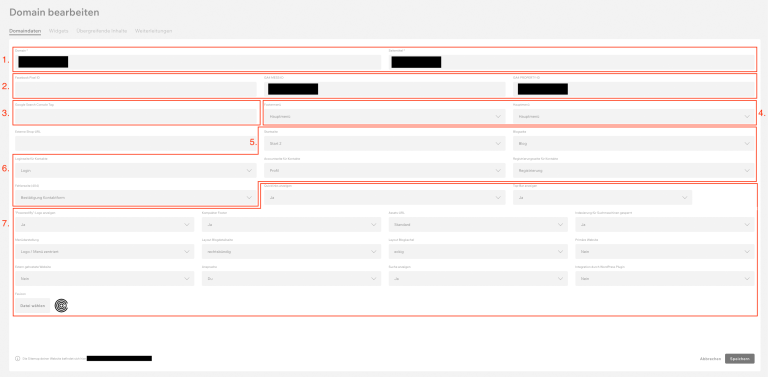
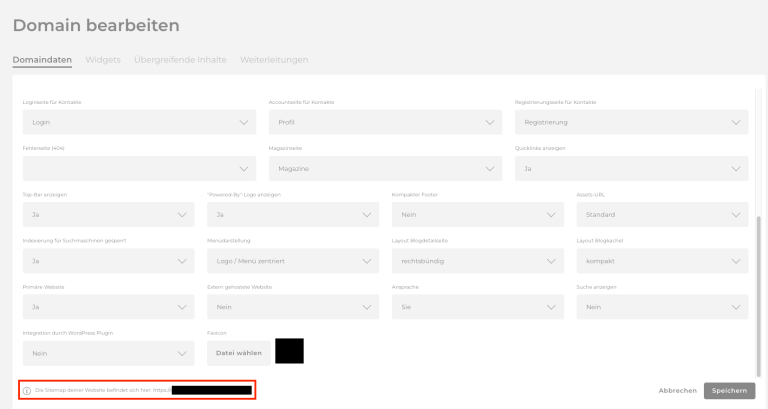
In der Eingabemaske kannst du nun verschiedene Einstellungen vornehmen:
- Deine Domain (ohne https://) und den Seitentitel
- Verknüpfung zu eingesetzten Analysetools (Facebook Pixel, Google Analytics)
- Verknüpfung der Google Search Console
- Auswahl der angezeigten Menüs
- Auswahl der Start- und Blogseite
- Auswahl der Login-, Account- und Registrierungsseite sowie einer 404-Fehlerseite (optional)
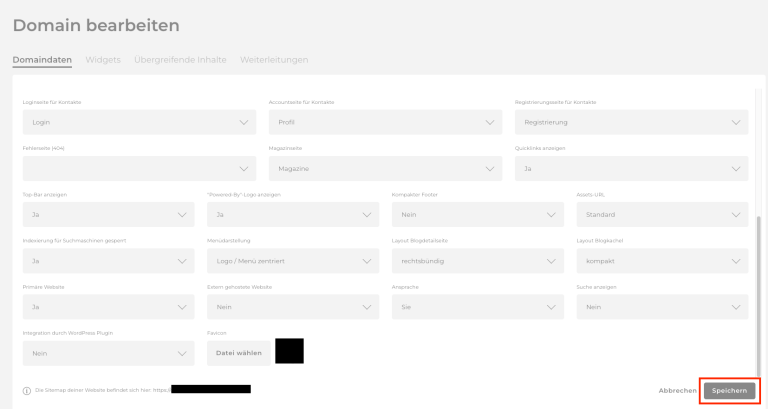
- Weitere Einstellungen, die das Aussehen deiner Website beeinflussen:
Bei Aktivierung werden auf der rechten Seite Quicklinks für folgende Punkte angezeigt:
- Notdienst
- Arzneimittel-Vorbestellung
- Link zum Shop (sofern das Feld “Externe Shop-URL” ausgefüllt ist
- Öffnungszeiten
- Kontakt
Bei Aktivierung wird oberhalb der Navigationsleiste eine Leiste mit den Kontaktdaten des Unternehmens angezeigt:
Bei Aktivierung wird am Ende der Webseite wird das COCO-Logo angezeigt:
Bei Aktivierung wird der Footer in der kompakten Version angezeigt:
Anstelle des gewohnten URL-Pfads für Medien (https://assets.cockpit.coco.one/...) kann auch eine eigene Assets-URL für dein Unternehmen wie zB assets.dein-unternehmen.de hinterlegt werden.
Diese Subdomain musst du in deinem Domainhosting anlegen und mit zwei CNAMEs versehen. Diese erhältst du auf Anfrage von uns.
Hier wird die Position für das Menü festgelegt:
- Menü im Container - Schau's dir an!
- Menü außen - Schau's dir an!
- Menü zentriert - Schau's dir an!
Unter Layout Blogdetailseite wird die Positionierung des Blog-Sliders festgelegt:
- Randabfallend auf der rechten Seite
- Randabfallend auf der linken Seite
Unter Layout Blogkachel kannst du das Aussehen der Vorschaukacheln beeinflussen. Du hast folgende Optionen:
- Abgerundet – Die Ecken deiner Blogkacheln sind abgerundet
- Eckig – Die Ecken deiner Blogkacheln sind eckig
- Kompakt – In der Blogkachel wird nur Beitragsbild und -titel angezeigt, kein Auszugstext
Bei Aktivierung kann die Domain nicht von Suchmaschinen gefunden werden. Diese Einstellung ist wichtig, wenn deine Webseite noch im Aufbau ist und parallel noch deine alte Webseite online ist.
Diese Einstellung muss bei der Integration in externe Websites beachtet werden.
Diese Einstellung muss bei der Integration in externe Websites beachtet werden.
Hier legst du fest, ob die Besucher deiner Webseite mit Du oder Sie angesprochen werden sollen.
Hier kannst du die Suchfunktion auf deiner Seite integrieren. Über das Lupen-Icon können Besucher deiner Webseite nach bestimmten Begriffen suchen und so schneller zur gesuchten Information gelangen: Schau's dir an! Hier und hier.
Wichtig: Stellst du dies im Nachhinein bei einer bereits bestehenden Webseite von COCO ein, speichere bitte dein Branding erneut. Dazu gehe unter Einstellungen > Basisdaten > Branding und speichere erneut. Danach den Cache leeren und die Seite aktualisieren.
Du kannst die Suchergebnisse auf zwei Arten beeinflussen:
- Hinterlege für alle Seiten einen Auszugstext: Dieser wird in den Suchergebnissen angezeigt
- Hinterlege für deine Seiten zusätzliche Schlagworte: Neben den auf der Seite verwendeten Begriffen können weitere Schlagworte hinterlegt werden. Für diese Suchbegriffe erscheint die Seite in den Suchergebnissen.
Mehr dazu, wo du diese Einstellungen tätigst findest du im Bereich Seiteneinstellungen.
Die Suchergebnisse werden wie folgt gewichtet:
- Begriff kommt in Schlagworten vor
- Begriff kommt in Überschrift vor
- Begriff kommt in Auszugstext vor
- Begriff kommt in Absätzen vor
Durch einen Klick auf Speichern sicherst du deine Eingaben.
Nachdem du deine Domain hinterlegt hast, wird dir in den Domaineinstellungen auch die URL deiner Sitemap angezeigt. Diese kannst du im Anschluss bei der Google Search Console verlinken.
Bei einem Umzug einer Webseite ist es unbedingt notwendig, Weiterleitungen einzurichten. Das können beispielsweise Seiten sein, die bei Suchmaschinen in der Ergebnisliste auftauchen oder sonstige wichtige Unterseiten der alten Website. Wenn die URL der neuen Website nicht exakt gleich lautet, verlaufen solche Links ins Leere.
Domain kopieren
Wenn du eine weitere Domain in COCO hinterlegen möchtest und diese mit dem gleichen Branding wie deine Hauptseite ausstatten möchtest, kannst du hierfür die Funktion “Domain kopieren” nutzen.
Domain mit COCO verbinden
Hast du deine eigene Domain in COCO erstellt, musst du für den Go Live deiner Website bei deinem Domainhosting-Anbieter noch eine Einstellungen anpassen. Dadurch wird deine neue COCO-Website unter deiner Domain angezeigt.
Hinterlege für deine Domain folgende DNS-Einträge:
- A-Record (IPv4): 91.250.87.44
- AAAA-Record (IPv6): 2a01:0488:0067:1000:5bfa:572c:0000:0001
CNAME: eu-1.coco-online.de
Wichtig: Hinterlege den CNAME für deine Domain ohne und mit dem Zusatz www.
Sollte kein CNAME hinterlegt werden können, kann auch folgender A-Record gesetzt werden (IPv4): 3.123.247.109. In diesem Fall den AAAA-Record (IPv6) falls vorhanden bitte löschen.
CNAME: connect.coco.one
Sollte kein CNAME hinterlegt werden können, kann auch folgender A-Record gesetzt werden (IPv4): 3.78.109.171. In diesem Fall den AAAA-Record (IPv6) falls vorhanden bitte löschen.
Gib uns bitte vor einem Go Live Bescheid, da wir deine Domain noch in unserem System hinterlegen und die SSL-Verschlüsselung aktivieren müssen.
Google Analytics verknüpfen
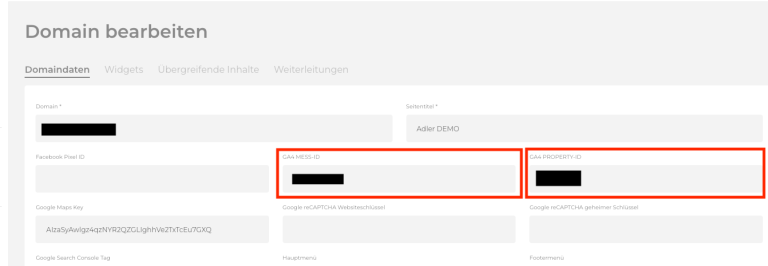
Um das System mit einer Google Analytics Property zu verknüpfen, musst du zunächst die Property-ID und die MESS-ID in COCO eintragen.
Hier findest du einen Leitfaden zur Einrichtung von Google Analytics 4.
Die beiden IDs findest du in deinem Google Analytics Konto.
Property-ID:
- Klicke auf Verwaltung
- Wähle dein Konto für das Unternehmen
- Wähle die Property und klicke dort auf die Property-Einstellungen
- Die Property-ID wird oben rechts unter den Property-Einstellungen angezeigt
MESS-ID:
- Klicke auf Verwaltung
- Wähle das Konto für dein Unternehmen
- Wähle die Property und klicke dort auf Datenstreams
- Klicke auf die Domain
- Die MESS-ID wird oben rechts in den Stream-Details angezeigt
Widgets für deinen Blog
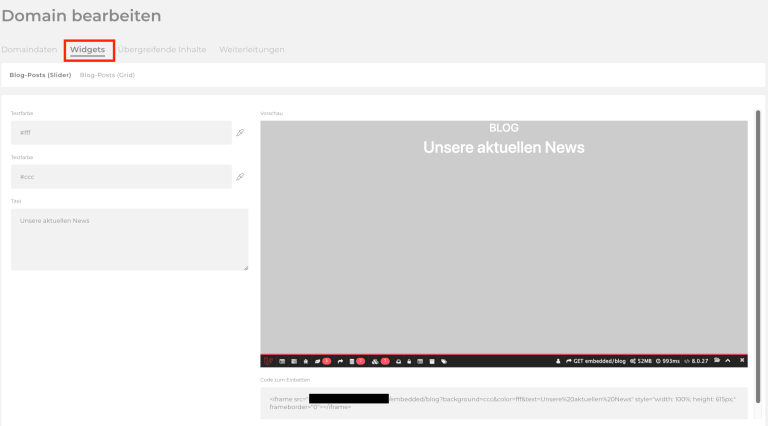
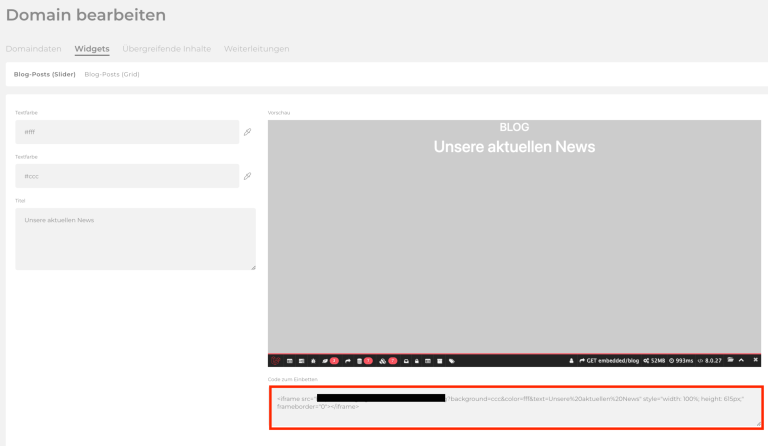
Deinen COCO Blog kannst du als Widget auf einer externen Seite einbinden. Du hast die Optionen, ihn als Grid oder Slider einzubinden. Öffne mit einem Klick auf deine Domain rechts den Bereich Widgets.
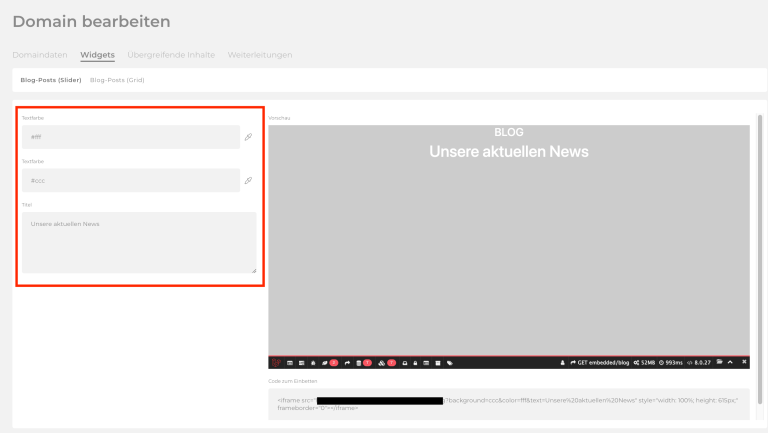
Dort kannst du das Widget optisch gestalten:
- Textfarbe
- Hintergrundfarbe
- Titel
Im Fenster rechts siehst du eine Vorschau des Widgets. Darunter kannst du dir den Code zum Einbetten kopieren.
Durch die Einbindung deines Blogs als iFrame auf einer externen Seite werden von COCO keine Cookies gesetzt. Dennoch solltest du den nachfolgenden Abschnitt in deine Datenschutzerklärung aufnehmen:
iFrames
Auf unserer Webseite haben wir iFrames für den Blog und die Newsletteranmeldung (ggf. Link innerhalb der Datenschutzerklärung) der (Name, Adresse der Firma) eingebunden. Die dort angezeigten Inhalte und eingegebenen Daten werden auf einem externen Server gespeichert und verarbeitet, die verantwortliche Stelle bleibt aber der Betreiber dieser Webseite. Die Rechtsgrundlage für die Einbindung der iFrames ist Art. 6 Abs. 1 lit. f DSGVO. In der Optimierung der Nutzerfreundlichkeit der Webseite und der Ermöglichung einer nutzerfreundlichen Verknüpfung unserer Webseite mit dem Blog und der Newsletteranmeldung liegt unser berechtigtes Interesse.
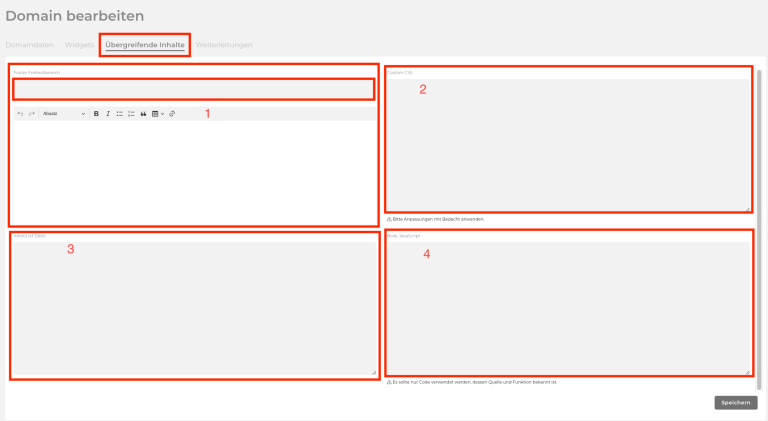
Übergreifende Inhalte
Hier findest du alle Informationen zum Thema Übergreifende Inhalte für deine Domain. Um diesen Menüpunkt zu öffnen, klicke auf den Reiter Übergreifende Inhalte.
Im Footer hast du in der rechten Spalte die Möglichkeit, einen eigenen Text einzubinden. Gib dazu im Textfeld eine Überschrift und deinen Text ein.
Im Bereich Custom CSS kannst du individuelle Einstellungen an dem Aussehen deiner Website tätigen. Ein Anwendungsszenario ist beispielsweise ein bunter Header und Footer. Diese Einstellung nimmst du in den Basisdaten unter Branding vor. Soll dann die Schrift in Header und Footer weiß erscheinen, kannst du das über Custom CSS einstellen.
Wichtig: Sei hier vorsichtig und wende CSS Einstellungen nur mit Bedacht an.
Nachfolgend findest du einige Snippets, die hilfreich für dich sein könnten:
/* Lautstärke-Sybol bei Video im Hintergrund einer Zeile ausblenden */
.bg-video-toggle-mute {
display: none !important;
visibility: hidden !important;
}
* Eigene Font aus der Mediathek verwenden */
@font-face {
font-family: 'xxxxxx'; /* Gewünschter Name */
src: url('xxxxxxt');
/* für IE9 */
src: url('xxxxxx')
format('embedded-opentype'),
/* für IE6-IE8 */
url('xxxxxx')
format('woff'),
/* für moderne Browser */
url('xxxxxx')
format('truetype');
/* für Safari, Android, iOS */
}
In dieser Textdatei, kannst du hinterlegen, welche Seiten (Verzeichnisse) von den Suchmaschinen ausgelesen werden dürfen und welche nicht.
Im Bereich Body Javascript kannst du eigene Skripte einbinden, die du für deine Website benötigst.
Denke bei der Einbindung externer Skripte bitte daran, zu überprüfen, ob durch die Einbindung Cookies gesetzt werden oder Daten an externe Dienstleister weitergegeben werden. Ist das der Fall, sollten die Skripte in den Cookie-Erklärungen eingetragen werden und nicht an dieser Stelle. Nur so können externe Inhalte datenschutzkonform eingebunden werden.
Wichtig: Sei hier vorsichtig und binde nur Code auf deiner Seite ein, von dem du die Quelle kennst.
Möchtest du ein externes Skript einbinden, das kein Java Skript ist, kannst du folgendes Code-Snippet verwenden.
<script>
loadScript('dein.skript.js',
function () {
console.log('script loaded');
});</script>
Weiterleitungen einrichten
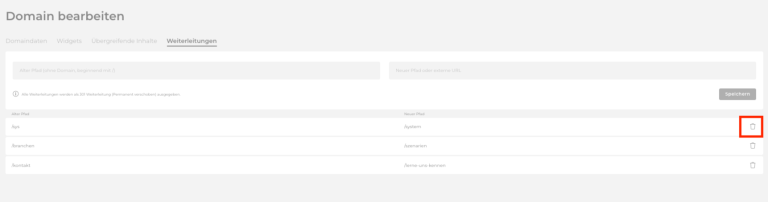
Möchtest du für deine in COCO hinterlegte Domain eine Weiterleitung einrichten, findest du die Einstellungen im Reiter Weiterleitungen.
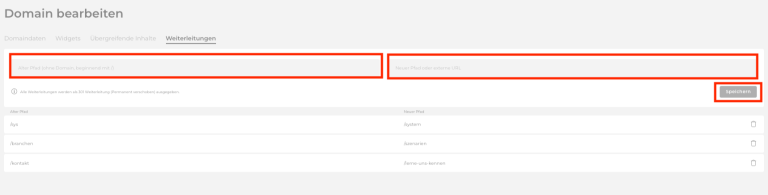
Zum Einrichten einer Weiterleitung gehst du wie folgt vor:
- Gib den alten URL-Pfad ohne deine Domain und ohne einen / am Ende ein
- Gib den neuen URL-Pfad ohne deine Domain oder einen externen Link ein
- Klicke auf Speichern auf der rechten Seite
Wird eine Weiterleitung nicht mehr benötigt, kannst du diese durch einen Klick auf das Papierkorb-Icon löschen.
Möchtest du die Domain vollständig auf eine andere Domain weiterleiten gibst du ein * als Pfad ein und die Domain als Ziel.
Design bearbeiten
Die Design-Einstellungen bilden die Grundlage für das Design deiner Webseite. Dort können übergreifend Einstellungen für Module, Absatzformate und Buttons vorgenommen werden - damit entsprechen sie den CSS-Einstellungen des v1-Builders. In der Regel kümmern wir uns um die Einrichtung des Designs. Damit musst du dich bei inhaltlichen Anpassungen auf Seitenebene nicht mehr mit der Gestaltung einzelner Module befassen. Soll ein bestimmtes Modul auf einer bestimmten Seite dann doch etwas anders aussehen, kannst du Änderungen auf Seitenebene vornehmen - diese überschreiben dann das Design. Bei diesem Leitfaden zur Design-Bearbeitung geht es jedoch um globale Design-Einstellungen für die Webseite - sie haben also Auswirkungen auf alle Seiten deiner Webseite.
Die Einstellung erfolgt über das Design für die Domain. Du findest es in der Domain-Übersicht durch Klick auf den Pinsel bei der Domain (1). Mehr zur Einrichtung des Designs findest du hier.
FAQ
Dein COCO Account ist zu Beginn mit einer Entwicklungsdomain von uns ausgestattet. Hier kannst du in Ruhe deine neue Website aufbauen, ohne diesen Prozess mit allen zu teilen.
Rufe zur Einrichtung einer neuen Domain in COCO die Einstellungen unter Website und Domains über einen Klick auf Domain+ auf.
In der Eingabemaske musst du verschiedene Angaben machen:
- Deine Domain (ohne https://) und den Seitentitel
- Verknüpfung zu eingesetzten Analysetools (Facebook Pixel, Google Analytics)
- Google Maps Key: AIzaSyB_5hp9OtSuPPV_-nE8Z9j1jQFGGQ4OB2U (Optional)
- Optional: Schlüssel für Google reCAPTCHA (Optional; Diese Informationen erhältst du, wenn du deine Website auf Google reCAPTCHA registrierst. Sie ist individuell an die URL gebunden.)
- Verknüpfung der Google Search Console
- Auswahl der angezeigten Menüs, der Start-, Blog- und Magazinseite sowie Login-, Account- und Registrierungsseite
- Weitere Einstellungen, die das Aussehen deiner Website beeinflussen:
Für den Go Live deiner Website musst du hier alle Einstellungen deiner Entwicklungsdomain auch für deine Live-Domain übernehmen. Lediglich den Google reCAPTCHA musst du neu generieren, da dieser an die URL gebunden ist. Denke auch an Übergreifende Inhalte oder Weiterleitungen.
Bei einem Umzug einer Webseite ist es unbedingt notwendig, Weiterleitungen einzurichten. Das können beispielsweise Seiten sein, die bei Suchmaschinen in der Ergebnisliste auftauchen oder sonstige wichtige Unterseiten der alten Website. Wenn die URL der neuen Website nicht exakt gleich lautet, verlaufen solche Links ins Leere.
Durch einen Klick auf Speichern sicherst du deine Eingaben. Nachdem du deine Domain hinterlegt hast, wird dir in den Domaineinstellungen auch die URL deiner Sitemap angezeigt. Diese kannst du im Anschluss bei der Google Search Console verlinken.
Nach dem erfolgreichen Go Live deiner Website musst du die Entwicklungsdomain hier löschen. Es ist wichtig, dass nur eine Domain für dein Unternehmen hinterlegt ist.
Der Google Maps Key lautet: AIzaSyB_5hp9OtSuPPV_-nE8Z9j1jQFGGQ4OB2U
Hier wird der Schlüssel für Google reCAPTCHA eingefügt. (Optional; Diese Informationen erhältst du, wenn du deine Website auf Google reCAPTCHA registrierst. Sie ist individuell an die URL gebunden.)
Bei Aktivierung wird oberhalb der Navigationsleiste eine Leiste mit den Kontaktdaten des Unternehmens angezeigt.
Bei Aktivierung wird am Ende der Webseite das COCO-Logo angezeigt.
Unter Layout Blogdetailseite wird die Positionierung des Blog-Sliders festgelegt:
- Randabfallend auf der rechten Seite
- Randabfallend auf der linken Seite
Unter Layout Blogkachel kannst du das Aussehen der Vorschaukacheln beeinflussen. Du hast folgende Optionen:
- Abgerundet – Die Ecken deiner Blogkacheln sind abgerundet
- Eckig – Die Ecken deiner Blogkacheln sind eckig
- Kompakt – In der Blogkachel wird nur Beitragsbild und -titel angezeigt, kein Auszugstext
Bei Aktivierung kann die Domain nicht von Suchmaschinen gefunden werden. Diese Einstellung ist wichtig, wenn deine Webseite noch im Aufbau ist und parallel noch deine alte Webseite online ist.
Es muss Primäre Webseite oder Extern gehostete Webseite ausgewählt werden.
Hier legst du fest, ob die Besucher deiner Webseite mit Du oder Sie angesprochen werden sollen.
Hier kannst du die Suchfunktion auf deiner Seite integrieren. Über das Lupen-Icon können Besucher deiner Webseite nach bestimmten Begriffen suchen und so schneller zur gesuchten Information gelangen.
Du kannst die Suchergebnisse auf zwei Arten beeinflussen:
- Hinterlege für alle Seiten einen Auszugstext: Dieser wird in den Suchergebnissen angezeigt
- Hinterlege für deine Seiten zusätzliche Schlagworte: Neben den auf der Seite verwendeten Begriffen können weitere Schlagworte hinterlegt werden. Für diese Suchbegriffe erscheint die Seite in den Suchergebnissen.
Hast du deine Domain in COCO eingerichtet, musst du für den Go Live bei deinem Domainhosting-Anbieter noch zwei Einstellungen anpassen, damit deine COCO-Website unter deiner Domain angezeigt wird.
In deinem Domainhosting musst du folgende DNS-Einträge anpassen:
Für Apotheken:
- A-Record (IPv4): 91.250.87.44
- AAAA-Record (IPv6): 2a01:0488:0067:1000:5bfa:572c:0000:0001
Für das Handwerk Unterfranken:
- A-Record (IPv4): 62.138.25.104
Für alle weiteren Kunden:
- Gib uns bitte vor einem Go Live Bescheid, da wir deine Domain noch in unserem System hinterlegen und die SSL-Verschlüsselung aktivieren müssen.
Unter Webseiten und Domains hast du eine Übersicht über deine in COCO hinterlegten Domains.
Mit einem Klick auf die Domain-Adresse kannst du eine bestehende Domain bearbeiten. Über die Icons rechts kannst du die Domain in einem neuen Tab öffnen, den Wartungsmodus aktivieren oder sie löschen.
Um das System mit Google Analytics zu verknüpfen, musst du zunächst die Google Analytics ID und die Google Analytics View ID in COCO eintragen.
Die beiden IDs findest du in deinem Google Analytics Konto.
Google Analytics ID:
Einstellungen → Konto - Nutzerverwaltung → Tracking-Informationen → Tracking-Code
Google Analytics View ID:
Einstellungen → Konto - Nutzerverwaltung → Einstellungen der Datenansicht
Deine Blog-Posts kannst du als Widget auf einer bestehenden Seite einbinden. Du hast die Optionen, sie als Grid oder Slider einzubinden. Unter Website > Domains findest du den Code zum einbetten. Öffne mit einem Klick auf deine Domain rechts den Bereich Widgets.
Dort kannst du das Widget optisch gestalten:
- Textfarbe
- Hintergrundfarbe
- Titel
Im Fenster rechts siehst du eine Vorschau des Widgets. Darunter kannst du dir den Code zum Einbetten kopieren.
Durch die Einbindung deines Blogs als iFrame auf einer externen Seite werden von COCO keine Cookies gesetzt. Dennoch solltest du den nachfolgenden Abschnitt in deine Datenschutzerklärung aufnehmen:
iFrames
Auf unserer Webseite haben wir iFrames für den Blog und die Newsletteranmeldung (ggf. Link innerhalb der Datenschutzerklärung) der (Name, Adresse der Firma) eingebunden. Die dort angezeigten Inhalte und eingegebenen Daten werden auf einem externen Server gespeichert und verarbeitet, die verantwortliche Stelle bleibt aber der Betreiber dieser Webseite. Die Rechtsgrundlage für die Einbindung der iFrames ist Art. 6 Abs. 1 lit. f DSGVO. In der Optimierung der Nutzerfreundlichkeit der Webseite und der Ermöglichung einer nutzerfreundlichen Verknüpfung unserer Webseite mit dem Blog und der Newsletteranmeldung liegt unser berechtigtes Interesse.
Hier findest du alle Informationen zum Thema Übergreifende Inhalte für deine Domain.
Unter Website > Domains > Übergreifende Inhalte hast du in der rechten Spalte die Möglichkeit, einen eigenen Text im Footer einzubinden. Gib dazu im Textfeld eine Überschrift und deinen Text ein.
Im Bereich Body Javascript kannst du eigene Scripte einbinden, die du für deine Website benötigst.
Sei hier bitte vorsichtig und binde nur Code auf deiner Seite ein, von dem du die Quelle kennst.
Möchtest du ein externe Skript einbinden, das kein Java-Script ist, kannst du folgendes Code-Snippet verwenden:
<script>
loadScript('dein.skript.js',
function () {
console.log('script loaded');
});
</script>
Denke bei der Einbindung externer Skripte bitte daran, zu überprüfen, ob durch die Einbindung Cookies gesetzt werden oder Daten an externe Dienstleister weitergegeben werden. Ist das der Fall, sollten die Skripte in den Cookie-Paragraphen eingetragen werden und nicht an dieser Stelle. Nur so können externe Inhalte datenschutzkonform eingebunden werden.
Im Bereich Custom CSS kannst du individuelle Einstellungen an dem Aussehen deiner Website tätigen. Sei hier bitte vorsichtig und wende CSS Einstellungen mit Bedacht an.
Füge unter Website > Übergreifende Inhalte > Custom CSS folgendes Code-Snippet ein:
/* TYPO von Mediathek */
@font-face {
font-family: 'xxxxxx'; /* Gewünschter Name */
src: url('xxxxxxt');
/* für IE9 */
src: url('xxxxxx')
format('embedded-opentype'),
/* für IE6-IE8 */
url('xxxxxx')
format('woff'),
/* für moderne Browser */
url('xxxxxx')
format('truetype');
/* für Safari, Android, iOS */
}
Möchtest du für deine in COCO hinterlegte Domain eine Weiterleitung einrichten, rufst du die Einstellungen der Domain unter Website > Domains auf. Klicke auf deine Domain und dann auf den Reiter Weiterleitungen.
Zum Einrichten einer Weiterleitung gehst du wie folgt vor:
- Gib den alten URL-Pfad ohne deine Domain und ohne einen / am Ende ein
- Gib den neuen URL-Pfad ohne deine Domain oder einen externen Link ein
- Klicke auf Speichern auf der rechten Seite
Unter Website>Domains kannst du bestehende Weiterleitungen verwalten
Wird eine Weiterleitung nicht mehr benötigt, kannst du diese durch einen Klick auf das Papierkorb-Icon löschen.
Das könnte dich auch interessieren
COCO
Ein Projekt der Schlütersche Marketing Holding GmbH & The Digital Architects GmbH