Webseiten › Integration in externe Websites
Integration in externe Websites
Möchtest du deine bestehende Website behalten, kannst du deinen Blog, Formulare oder die Newsletter-Anmeldung auch als Widgets via iFrame in deine bestehende Seite integrieren. Mehr dazu findest du im Bereich Widgets oder Formulare .
Möchtest du den gesamten Blog nicht auf einer Subdomain zeigen, sondern als Unterseite deiner Website, besteht zusätzlich die Möglichkeit der Einrichtung einer Verzeichnisstruktur. Dazu sind die nachfolgenden Schritte notwendig:
Integration bei WordPress
Domains in COCO einrichten
Sowohl die neu angelegte Subdomain, als auch die eigene Domain müssen in COCO unter Domains angelegt werden. Die Einstellungen unterscheiden sich dabei allerdings.
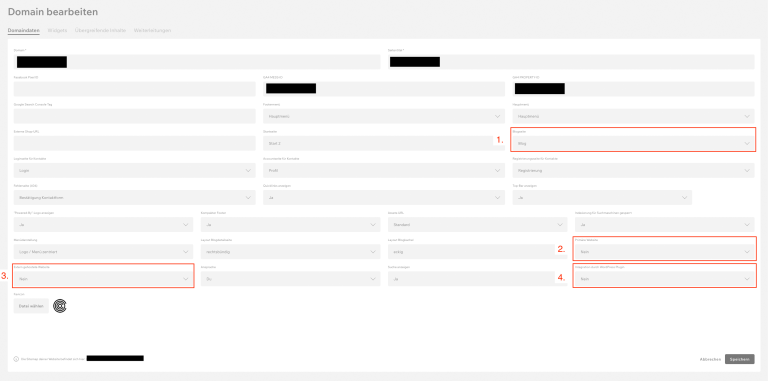
1. Eigene (externe) Domain
Hier muss Folgendes eingestellt werden:
- Blogseite definieren
- Primäre Website: Ja
- Extern gehostete Website: Ja
- Integration durch WordPress Plugin: Ja (sofern die Integration über das WordPress Plugin durchgeführt wird)
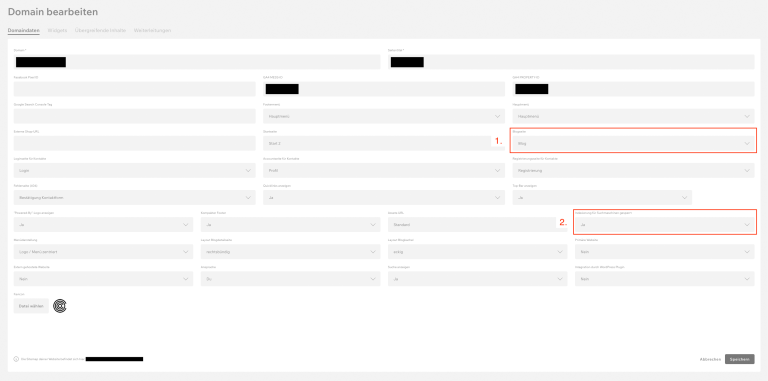
2. Eigene (interne) Subdomain
Hier müssen alle Einstellungen, die beim Anlegen von Domains in COCO notwendig sind, vorgenommen werden. Zusätzlich muss auf Folgendes geachtet werden:
- Blogseite definieren
- Indexierung für Suchmaschinen gesperrt: Ja
- Primäre Website: Nein
Installation Plugin
1. Plugin installieren
Lade dir das Plugin hier herunter und installiere es in WordPress über das Hochladen der ZIP-Datei.
Aktiviere das Plugin und überprüfe, ob eine Aktualisierung vorliegt.
2. Plugin konfigurieren
Nimm nun unter Einstellungen > Externe Beiträge die Konfiguration vor und speichere diese Eingaben:
- API Key
- Instanz URL
- Pfad der Übersichtsseite
Die benötigten Daten kannst du bei der in COCO eingerichteten externen Domain im Reiter Wordpress Plugin einsehen. Der Pfad der Übersichtsseite muss dem Pfad deiner für die Domain hinterlegten Blogseite entsprechen.
Klicke abschließend auf “Beiträge synchronisieren”. Nun müssten unter “Externe Beiträge” alle Beiträge aus COCO angezeigt werden.
Damit der Aufruf der Detailseiten funktioniert bitte noch unter Einstellungen > Permalinks die Einstellungen speichern.
3. Blog einbinden
Unter Einstellungen > Externe Beiträge findest du die verschiedenen Shortcodes, welche du auf deinen Seiten einbinden kannst.
Wichtig: Arbeite beim Einfügen der Shortcodes stets im Text-Modus, da sonst falsche Tags mitgegeben werden.
4. Blog stylen (optional)
Alle Elemente des Blogs können über den Customizer per CSS individuell angepasst werden.
Integration bei anderen Content Management Systemen
Subdomain anlegen
Für das Routing der Beiträge in COCO muss eine Subdomain angelegt werden. Dafür eignet sich bspw. blog.ihre-domain.de.
Die Domain muss auf den COCO-Server verweisen, bitte dafür die notwendigen DNS-Einträge im Domainhosting vornehmen. Die Einträge findest du hier im Bereich Domains.
1. Einrichtung einer Subdomain für den Blog
Hier müssen alle Einstellungen, die beim Anlegen von Domains in COCO notwendig sind, vorgenommen werden. Zusätzlich muss auf Folgendes geachtet werden:
- Primäre Domain: Ja
- Indexierung für Suchmaschinen gesperrt: Nein
- Reiter Verknüpfungen > Blogseite definieren: die Seite auswählen, auf der das COCO Blog-Modul eingebunden ist
2. Widgets einbinden
Die Optik der iFrames wird in COCO vorgegeben und verwaltet. Die Basiseinstellungen lassen sich im Bereich der Widgets der eigenen Subdomain tätigen.
Darüber hinaus lassen sich die Widgets via Custom CSS an das eigene CD anpassen. Dazu kann unter Übergreifende Inhalte Custom CSS ergänzt werden.
Die Widgets dienen dazu, Teaser des Blogs auf verschiedenen Seiten der Haupt-URL zu integrieren. Eine Integration des Sliders auf der Startseite und des Grid auf einer Blog-Übersicht-Seite bieten sich an.
Du findest sie unter Website > Domains > Domain bearbeiten (Klick auf Domain) > Reiter “Widgets”
3. Blog-Subdomain im Menü verlinken
Als Blog-Übersicht eignet sich alternativ auch die zuvor in COCO eingerichtete Subdomain. Diese kannst du auf deiner Externen Seite z.B. im Menü oder über Buttons verlinken. Dann benötigst du kein Widget auf deiner Seite selbst, das
Integration bei anderen Content Management Systemen
1. ZIP Ordner entpacken und Dateien editieren
Auf Anfrage erhältst du von uns den ZIP Ordner mit allen benötigten Dateien zur Integration. Entpacke diesen und editiere die nachfolgenden Dateien.
- BLOG_TITLE → Hier den Seitentitel der Website einfügen
- WEBSITE_URL → Hier die URL der Website mit dem Zusatz https:// einfügen
- IMPRESSUM_URL → Hier das Verzeichnis der Seite für das Impressum einfügen
- AGB_URL → Falls nicht benötigt löschen
- DATENSCHUTZ_URL → Hier das Verzeichnis der Seite für den Datenschutz einfügen
- AUTH_KEY: Dieser Key wird von uns mit dem ZIP Ordner zur Verfügung gestellt
- API_URL: Diese URL wird von uns mit dem ZIP Ordner zur Verfügung gestellt
- ASSETS_URL: Diese URL wird von uns mit dem ZIP Ordner zur Verfügung gestellt
Die Datei liegt im Ordner templates → layout.
- Bei Bedarf Linktitel für Impressum, AGB und Datenschutz anpassen
- Social Links & Linktitel anpassen
Die Datei liegt im Ordner css.
- Hier können individuelle Styles für die Integration eingefügt werden
- RewriteBase je nach Slug der Blogseite benennen
- Datei in .htaccess umbenennen
Wichtig: Dadurch wird die Datei für einen normalen Dateiexplorer unsichtbar. Im Programm zum Datentransfer auf den FTP Server bleibt die Datei sichtbar.
Unter diesem Dateinamen ist das Favicon für die Blogseite im Ordner hinterlegt. Diese Datei durch das eigene Favicon als .ico ersetzen.
2. Dateien hochladen
Den kompletten Inhalt des Ordners via FTP auf den Server ins entsprechende Verzeichnis "/blog" laden und dem Verzeichnis ausreichende Rechte zum Erstellen von Dateien geben.
Der Name des Verzeichnisses kann auch anders lauten. Dieses Naming muss dann auch in der Konfiguration in COCO für die Blog-Übersicht-Seite übernommen werden. Soll heißen, die Blogseite in COCO muss den gleichen Slug wie die Blogseite auf der eigenen Website haben. Wie du den URL-Pfad deiner Seite editierst, kannst du unter Seiten nachlesen.
3. CSS Dateien generieren
Nach dem Upload die folgende URL aufrufen:
https://www.ihre-domain.de/blog/?regenerateCSS=1
Dadurch wird die CSS-Datei neu erzeugt und die Standardvariablen mit den in COCO hinterlegten Einstellungen aus dem Branding (Basisdaten) überschrieben.
Wichtig: Nimmst du in COCO unter Einstellungen → Basisdaten → Branding später noch einmal Änderungen vor, musst du die CSS-Datei noch einmal erzeugen, damit diese Änderungen auch in deinem Blog sichtbar werden.
4. Widgets einbinden
Die Optik der iFrames wird in COCO vorgegeben und verwaltet. Die Basiseinstellungen lassen sich im Bereich der Widgets der eigenen Subdomain tätigen.
Darüber hinaus lassen sich die Widgets via Custom CSS an das eigene CD anpassen. Dazu kann unter Übergreifende Inhalte Custom CSS ergänzt werden.
Die Widgets dienen dazu, Teaser des Blogs auf verschiedenen Seiten der Haupt-URL zu integrieren. Eine Integration des Sliders auf der Startseite und des Grid auf einer Blog-Übersicht-Seite bieten sich an.
5. Blog stylen (optional)
Der Blog von COCO kann nach Belieben an das Aussehen der eigenen Website angepasst werden. Die Blog-Übersicht aus COCO „https://www.ihre-domain.de/blog“ kann an Header und Footer der eigenen Seite anpassen. Hierfür relevant sind dann die entsprechenden PHP-Files im Ordner templates → layout.
Datenschutz und Integrationen
Durch die Einbindung von Widgets als iFrame werden personenbezogene Daten (IP-Adresse) von Website-Besuchern auf unseren Servern verarbeitet. Integriere deshalb bitte den nachfolgenden Absatz zu iFrames in deiner Datenschutzerklärung. Möchtest du zusätzlich den Newsletter mit COCO versenden, benötigst du auch den Absatz Newsletter. Möchtest du ein Formular einbinden, benötigst du den entsprechenden Abschnitt in deiner Datenschutzerklärung. Wir haben auch eine Muster Datenschutzerklärung für deine COCO-Website, die du mit deiner Datenschutzerklärung einmal abgleichen kannst.
Auf unserer Webseite haben wir iFrames für den Blog und die Newsletteranmeldung (ggf. Link innerhalb der Datenschutzerklärung) eingebunden. Die dort angezeigten Inhalte und eingegebenen Daten werden auf einem externen Server gespeichert und verarbeitet, die verantwortliche Stelle bleibt aber der Betreiber dieser Webseite. Die Rechtsgrundlage für die Einbindung der iFrames ist Art. 6 Abs. 1 lit. f DSGVO. In der Optimierung der Nutzerfreundlichkeit der Webseite und der Ermöglichung einer nutzerfreundlichen Verknüpfung unserer Webseite mit dem Blog und der Newsletteranmeldung liegt unser berechtigtes Interesse.
Dienstleistungsunternehmen, die für uns im Rahmen der sog. Auftragsverarbeitung tätig werden, sind auf die datenschutzrechtlichen Bestimmungen und das Datengeheimnis verpflichtet. Für die Bereitstellung der iFrames wurde das Unternehmen The Digital Architects GmbH, Frankfurter Str. 87, 97082 Würzburg beauftragt, welches die Daten zum Zwecke der Bereitstellung der iFrames verarbeiten, insbesondere erheben, speichern und nutzen muss.
Übernimm den entsprechenden Absatz aus unserer Muster Datenschutzerklärung.
Bei dieser Art der Einbindung werden grundsätzlich keine Cookies durch COCO gesetzt. Soll das Tracking über bspw. Google Analytics integriert werden, müssen über COCO im Bereich Cookie Paragraphen auch die entsprechenden Cookie-Hinweis importiert werden.
Wichtig: Importiere auch den Paragraphen zum Cookie Consent.
Im Feld für die Widgets siehst du folgenden Hinweis:
// Bitte die nachfolgenden Zeilen nur einmal pro Seite einfügen
Im Skript muss die Quell-URL für das Skript noch entsprechend dem Dateipfad angepasst werden. Für PHP-Integrationen entspricht das der Website-URL plus das Verzeichnis des Blogs:
<script type="text/javascript" src="https://www.ihre-domain.de/blog/js/iframeResizer.min.js"></script> <script type="text/javascript">
iFrameResize({log:true});
</script>
Für Integrationen mit dem Wordpress-Plugin muss die Skript-Datei in die Mediathek geladen werden und über die Assets-URL verlinkt werden:
<script type="text/javascript" src="https://www.ihre-domain.de/blog/js/iframeResizer.min.js"></script> <script type="text/javascript">
iFrameResize({log:true});
</script>
Das könnte dich auch interessieren
COCO
Ein Projekt der Schlütersche Marketing Holding GmbH & The Digital Architects GmbH