Überblick
Das nachfolgende Video gibt dir ab Minute 04:32 einen kurzen Überblick über das Erstellen von Formularen.
YouTube inaktiv
Aufgrund Ihrer Cookie-Einstellungen kann dieses Modul nicht geladen werden.
Wenn Sie dieses Modul sehen möchten, passen Sie bitte Ihre Cookie-Einstellungen entsprechend an.
Meine Formulare
Im Bereich Website oder Signage unter Formulare oder auch in deiner Topbar beim Klick auf den Brief-Icon siehst du alle bisher erstellten Web- und Signage-Formulare. Du kannst nach bestimmten Formularen suchen (1) und die Übersicht zB nach dem Erstelldatum filtern oder sortieren (2).
Für jedes Formular siehst du links die Bezeichnung (3). Außerdem werden dir alle Formularanfragen angezeigt (4).
Über das Papierkorb-Icon kannst du das Formular löschen (5) über das Doppelblatt kannst du es kopieren (6). Über die Wolke kannst du die Anfragen exportieren (7). Mit einem Klick auf die Formularbezeichnung (3) kannst du ein bestehendes Formular bearbeiten.
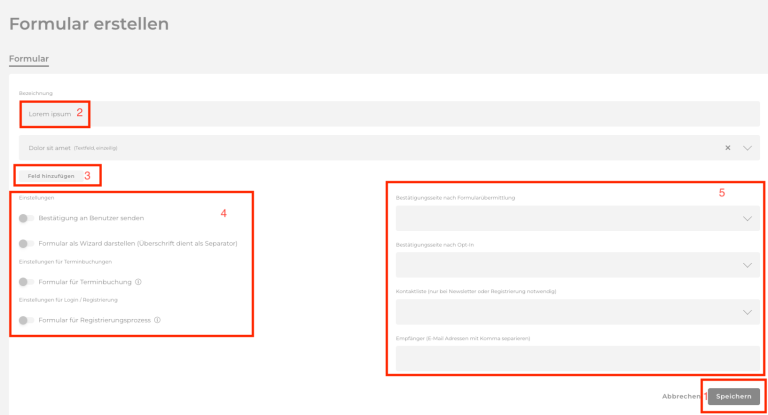
Formular erstellen
Zum Erstellen eines Formulars klicke auf Formulare. Damit kannst du ein Formular für deine Webseite oder deine Signage-App erstellen.
- Damit du ein Formular speichern kannst, müssen alle Pflichtfelder mit Inhalten gefüllt werden.
- Das ist beim Formular die Bezeichnung.
- Es muss außerdem mindestens ein Feld erstellt und gefüllt werden. > mehr zu Feldern erfahren
- Du hast zusätzlich die Möglichkeit Einstellungen für das Formular vorzunehmen > mehr zu Einstellungen erfahren
- Du kannst weitere Optionen auswählen > mehr zu Optionen erfahren
Felder
Du kannst in dein Formular verschiedene Eingabefelder, Datenfelder und auch Trenner einfügen.
Eingabefelder
- Textfeld (einzeilig oder mehrzeilig)
- Checkbox
- Dropdown
- Passwort (für Login- und Registrierungsformulare)
- Date- & time-Picker (für Terminbuchungsformulare)
Datenfelder
Diese Felder können von COCO direkt verarbeitet und daraus z. B. ein Kontakt für den Newsletter oder ein Benutzer für den Log-In Bereich erstellt werden.
- Anrede
- Firma
- Vorname
- Nachname
- E-Mail Adresse
- Dateiupload
- Newsletter-Checkbox (für Newsletter-Anmeldeformulare)
- Registrierungs-Checkbox (für Registrierungsformulare)
- Upload-Checkbox (für Formulare mit Dateiupload)
Trenner
- Überschrift
- Textausgabe
Einstellungen
Möchtest du, dass der Benutzer per E-Mail darüber benachrichtigt wird, dass er sich erfolgreich eingetragen hat, aktiviere den Regler Bestätigung an Benutzer senden. Diese Mail wird bei Verwendung des Formulars zur Terminbuchung automatisch, ohne Aktivierung der Option, versendet.
Möchtest du dein Formular in mehreren Stufen darstellen, aktiviere den Regler Formular als Wizzard darstellen (siehe die Beispiel-Abbildung unterhalb).
Ist dein Formular für eine Terminbuchung, aktiviere den Regler Formular für Terminbuchung. Denke daran, die beiden Module Date- & Timepicker sowie E-Mail Adresse zu verwenden. Hilfreich ist hier auch die Funktion Überbuchungen vermeiden, sofern kein Zeitslot doppelt vergeben werden soll. Die Beratungszeiten hinterlegst du in den Einstellungen.
Verwaltest du eine Homepage, die es ermöglichen soll Terminbuchungen in verschiedenen deiner Filialen z. B. inklusive unterschiedlicher Öffnungszeiten, anzubieten, kannst du über das Feld [GROUP_MEMBERS] die Liste der Gruppe deines Unternehmens einbinden. Dieses Eingabefeld erscheint bei der Auswahl eines Dropdown-Feldes im Rahmen der Formular-Erstellung.
Im Zuge einer Terminbuchung ist außerdem zu beachten, dass zwei zusätzliche Seiten zu erstellen sind, auf denen der User, im Falle einer Stornierung, landet:
- Storno_Nutzer mit dem URL-Pfad: /booking-cancel-user
- Storno_Unternehmen mit dem URL-Pfad: /booking-cancel-company
Wie du Seiten erstellst, findest du hier. Wichtig ist, dass der oben genannte URL-Pfad verwendet wird. Bei der Gestaltung des Inhaltes dieser Seiten sind keine Grenzen gesetzt.
Ist dein Formular für eine Registrierung, aktiviere den Regler Formular für Terminbuchung. Denke daran, die vier Module Vorname, Nachname, E-Mail-Adresse, Passwort und Registrierungs-Checkbox zu verwenden.
Im Zuge der Erstellung des Formulars werden drei zusätzliche Seiten vom System erstellt:
- Registrierung
- Login
- Account
Wie du die Seiten bearbeitest, findest du hier.
Mehr zu den Funktionen eines Internen Bereichs kannst du hier nachlesen.
Weitere Optionen
Möchtest du nach dem Ausfüllen des Formulars eine individuelle Bestätigungsseite anzeigen, kannst du diese hier auswählen.
Enthält dein Formular einen Opt-In für den Newsletter oder Internen Bereich kannst du nach erfolgreichem Opt-In eine individuelle Bestätigungsseite anzeigen.
Ist dein Formular zur Newsletter-Anmeldung oder Registrierung für den Internen Bereich gedacht, musst du auswählen, zu welcher Kontaktliste die Kontakte hinzugefügt werden sollen.
Soll das ausgefüllte Formular nicht an die in deinen Basisdaten hinterlegten E-Mail-Adresse geschickt werden, kannst du hier eine alternative Adresse eintragen.
Anfragen einsehen
Unter Website>Formulare oder Signage>Formulare siehst du eine Übersicht all deiner Formulare. Zur Auswertung eines Formulars klicke auf den Namen des Formulars.
Im Bereich Anfragen werden dir nun alle Anfragen, die über das Formular getätigt wurden, angezeigt.
Im Falle einer Stornierung der Terminbuchung seitens des Geschäfts klickst du auf das x-Symbol ‘’Buchung stornieren’’. Es erscheint ein Eingabefeld, in dem du den Grund der Stornierung vermerken kannst. Nachdem du die Stornierung über das Feld “Terminbuchung stornieren” bestätigt hast wird diese dem Kunden inklusive des Grundes per E-Mail zugestellt.
Anfragen können als SPAM ausgewiesen werden:
- Anfragen landen dann auf einer Company-Greylist.
- Sobald auch in einer anderen Company der gleiche Absender als Spam eingestuft wird, landet die Adresse auf einer COCO-Blacklist und wird systemweit gesperrt.
Beachte: Anfragen werden nach 90 Tagen automatisch gelöscht.
Eine Anfrage kann vor der Löschung in einen Kontakt migriert werden. Klicke hierfür bei der jeweiligen Anfrage auf den Stift und dann auf den Speichern-Button. Dann erscheint der anfragende Kontakt in deinen Kontakten. Es werden nur die Datenfelder für den Kontakt, keine Inhalte anderer Formularfelder zur Anfrage übernommen.
Um alle Angaben aus den Anfragen in einer Übersicht gesammelt einzusehen, kannst du die Tabelle mit den Angaben per Klick auf die Wolke in der Formularübersicht extrahieren. Du erhältst dann eine Mail mit der Datei.
Formular einbinden
Im Bereich Widget eines Formulars kannst du dir den Code zum Einbetten deines Formulars auf einer externen Seite abrufen.
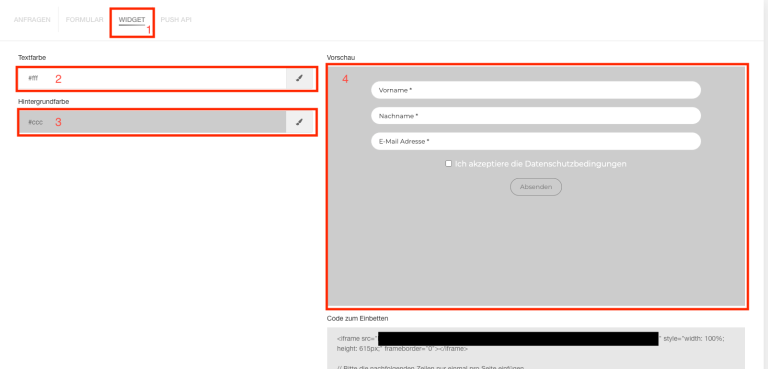
Widget (iFrame)
Im Bereich Widget (1) des Formulars kannst du die Textfarbe (2) und die Hintergrundfarbe (3) für das Formular einstellen. Im Feld für die Vorschau (4) siehst du dann, wie das Formular auf deiner Website aussehen wird.
Möchtest du deine Datenschutzbedingungen bei einer Checkbox verlinken, kannst du folgendes HTML-Snippet verwenden:
Ich habe die <a href="deine-domain.de/datenschutz" target="_blank">Datenschutzerklärung</a> zur Kenntnis genommen und akzeptiere diese hiermit ausdrücklich.
Durch die Einbindung deines Formulars als iFrame auf einer externen Seite werden von COCO keine Cookies gesetzt. Dennoch solltest du den nachfolgenden Abschnitt in deine Datenschutzerklärung aufnehmen:
iFrames
Auf unserer Webseite haben wir iFrames für den Blog und die Newsletteranmeldung (ggf. Link innerhalb der Datenschutzerklärung) der (Name, Adresse der Firma) eingebunden. Die dort angezeigten Inhalte und eingegebenen Daten werden auf einem externen Server gespeichert und verarbeitet, die verantwortliche Stelle bleibt aber der Betreiber dieser Webseite. Die Rechtsgrundlage für die Einbindung der iFrames ist Art. 6 Abs. 1 lit. f DSGVO. In der Optimierung der Nutzerfreundlichkeit der Webseite und der Ermöglichung einer nutzerfreundlichen Verknüpfung unserer Webseite mit dem Blog und der Newsletteranmeldung liegt unser berechtigtes Interesse.
Möchtest du das Formular auf einer Seite deiner COCO-Website oder Signage-App einbinden, kannst du dies über das Modul Formular im Seiteneditor tun. Mehr dazu erfährst du unter Seiten.
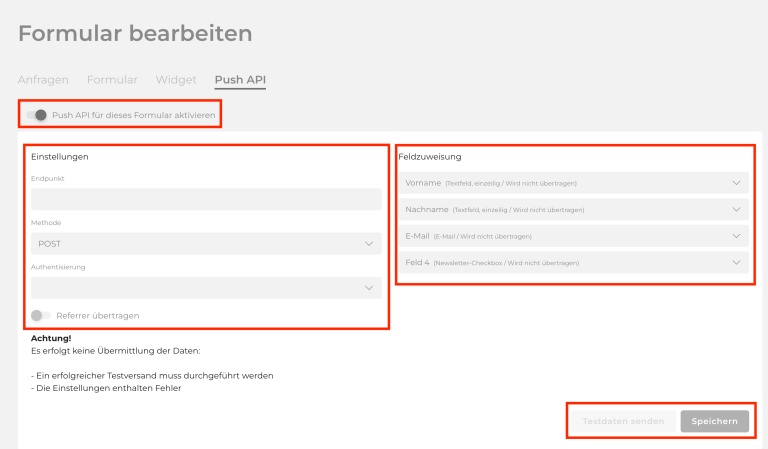
Formular an externe Systeme anbinden
Im Bereich Push-API eines Formulars kannst du ein externes System wie z. B. ein CRM-System mit deinem Formular verknüpfen. Aktiviere dazu die Push API für dieses Formular und konfiguriere den Datenstrom.
Du musst allgemeine Einstellungen vornehmen, dazu gehören
- der Endpunkt,
- die Methode und
- die Authentisierung.
- und, ob du einen Referrer übertragen möchtest, wofür du nach Aktivierung des Reglers den Referrer Schlüsselnamen eintragen musst.
Für jedes Feld kannst du anschließend definieren,
- ob das Feld übertragen werden,
- welchen JSON Schlüsselnamen es tragen soll,
- ob das Feld gruppiert werden
- und welchen Wert ein leeres Feld tragen soll.
Nach abgeschlossener Konfiguration musst du initial einmal Testdaten senden. Anschließend kannst du die Push-API speichern und verwenden.
FAQ
Klicke auf Feld hinzufügen und wähle aus dem Bereich Trenner das Feld Überschrift aus. Gib in das Feld Bezeichnung die Überschrift ein.
Im Bereich Website oder Signage unter Formulare oder auch in deiner Topbar beim Klick auf den Brief-Icon siehst du alle bisher erstellten Web- und Signage-Formulare. Zum Erstellen eines Formulars klicke auf Formulare. Damit kannst du ein Formular für deine Webseite oder deine Signage-App erstellen.
Die Newsletteranmeldung und das Kontaktformular kannst du in der Standardvariante auch direkt im Seiten-Editor einbinden. Auch kannst du mit dem Modul Formular ein einfaches Formular direkt auf deiner Seite erstellen. Wir empfehlen jedoch, Formulare stets im Bereich Website>Formulare oder Signage>Formulare zu erstellen. Diese können dann auf den Seiten über das Modul Formular-Builder eingebunden werden.
Zum Erstellen eines Formulars klicke auf Formulare. Damit kannst du ein Formular für deine Webseite oder deine Signage-App erstellen.
- Damit du ein Formular speichern kannst, müssen alle Pflichtfelder mit Inhalten gefüllt werden.
- Das ist beim Formular die Bezeichnung
- und es muss außerdem mindestens ein Feld erstellt und gefüllt werden.
- Du hast außerdem die Möglichkeit Einstellungen für das Formular vorzunehmen > mehr erfahren
- und kannst weitere Optionen auswählen > mehr erfahren
Du kannst in dein Formular verschiedene Eingabefelder, Datenfelder und auch Überschriften als Trenner einfügen.
Eingabefelder
- Textfeld (einzeilig oder mehrzeilig)
- Checkbox
- Dropdown
- Passwort (für Login- und Registrierungsformulare)
- Date- & time-Picker (für Terminbuchungsformulare)
Datenfelder
Diese Felder können von COCO direkt verarbeitet und daraus z. B. ein Kontakt für den Newsletter oder ein Benutzer für den Log-In Bereich erstellt werden.
- Anrede
- Firma
- Vorname
- Nachname
- E-Mail Adresse
- Dateiupload
- Newsletter-Checkbox (für Newsletter-Anmeldeformulare)
- Registrierungs-Checkbox (für Registrierungsformulare)
- Upload-Checkbox (für Formulare mit Dateiupload)
Möchtest du deine Datenschutzbedingungen bei einer Checkbox verlinken, kannst du folgendes HTML-Snippet verwenden:
Ich akzeptiere die <a href="deine-domain.de/datenschutz" target="_blank">Datenschutzbedingungen</a>.
Möchtest du dein Formular in mehreren Stufen darstellen, aktiviere den Regler Formular als Wizzard darstellen.
Ist dein Formular für eine Terminbuchung, aktiviere den Regler Formular für Terminbuchung. Denke daran, die beiden Module Date- & Timepicker sowie E-Mail Adresse zu verwenden. Hilfreich ist hier auch die Funktion Überbuchungen vermeiden, sofern kein Zeitslot doppelt vergeben werden soll. Die Beratungszeiten hinterlegst du in den Einstellungen.
Verwaltest du eine Homepage, die es ermöglichen soll Terminbuchungen in verschiedenen deiner Filialen z. B. inklusive unterschiedlicher Öffnungszeiten, anzubieten, kannst du über das Feld [GROUP_MEMBERS] die Liste der Gruppe deines Unternehmens einbinden. Dieses Eingabefeld erscheint bei der Auswahl eines Dropdown-Feldes im Rahmen der Formular-Erstellung.
Im Zuge einer Terminbuchung ist außerdem zu beachten, dass zwei zusätzliche Seiten zu erstellen sind, auf denen der User, im Falle einer Stornierung, landet:
- Storno_Nutzer mit dem URL-Pfad: /booking-cancel-user
- Storno_Unternehmen mit dem URL-Pfad: /booking-cancel-company
Wie du Seiten erstellst, findest du hier. Wichtig ist, dass der oben genannte URL-Pfad verwendet wird. Bei der Gestaltung des Inhaltes dieser Seiten sind keine Grenzen gesetzt.
Im Zuge einer Terminbuchung ist außerdem zu beachten, dass zwei zusätzliche Seiten zu erstellen sind, auf denen der User, im Falle einer Stornierung, landet:
- Storno_Nutzer mit dem URL-Pfad: /booking-cancel-user
- Storno_Unternehmen mit dem URL-Pfad: /booking-cancel-company
Wichtig ist, dass der oben genannte URL-Pfad verwendet wird. Bei der Gestaltung des Inhaltes dieser Seiten sind keine Grenzen gesetzt.
Möchtest du, dass der Benutzer per E-Mail darüber benachrichtigt wird, dass er sich erfolgreich eingetragen hat, aktiviere den Regler Bestätigung an Benutzer senden. Diese Mail wird bei Verwendung des Formulars zur Terminbuchung automatisch, ohne Aktivierung der Option, versendet
Ist dein Formular zur Newsletteranmeldung gedacht, musst du als Felder mindestens Vorname, Nachname und E-Mail-Adresse verwenden. In der Auswahl musst du außerdem auswählen, zu welcher Kontaktliste die Kunden hinzugefügt werden sollen.
Unter Website>Formulare oder Signage>Formulare siehst du eine Übersicht all deiner Formulare. Zur Auswertung eines Formulars klicke auf den Namen des Formulars.
Im Bereich Anfragen werden dir nun alle Anfragen, die über das Formular getätigt wurden, angezeigt.
Im Falle einer Stornierung der Terminbuchung, seitens des Geschäfts, klickt man auf das x-Symbol ‘’Buchung stornieren’’, es erscheint ein Eingabefeld, worin man den Grund der Stornierung vermerken kann. Die Stornierung inklusive dem Grund wird bei Bestätigung ‘’Terminbuchung stornieren’’ dem Kunden per E-Mail mitgeteilt.
Im Bereich Widget eines Formulars kannst du dir den Code zum Einbetten deines Formulars auf einer externen Seite abrufen.
Durch die Einbindung deines Formulars als iFrame auf einer externen Seite werden von COCO keine Cookies gesetzt. Dennoch solltest du den nachfolgenden Abschnitt in deine Datenschutzerklärung aufnehmen:
iFrames
Auf unserer Webseite haben wir iFrames für den Blog und die Newsletteranmeldung (ggf. Link innerhalb der Datenschutzerklärung) der (Name, Adresse der Firma) eingebunden. Die dort angezeigten Inhalte und eingegebenen Daten werden auf einem externen Server gespeichert und verarbeitet, die verantwortliche Stelle bleibt aber der Betreiber dieser Webseite. Die Rechtsgrundlage für die Einbindung der iFrames ist Art. 6 Abs. 1 lit. f DSGVO. In der Optimierung der Nutzerfreundlichkeit der Webseite und der Ermöglichung einer nutzerfreundlichen Verknüpfung unserer Webseite mit dem Blog und der Newsletteranmeldung liegt unser berechtigtes Interesse.Möchtest du das Formular auf einer Seite deiner COCO-Website oder Signage-App einbinden, kannst du dies über das Modul Formular im Seiteneditor tun.
Möchtest du das Formular auf einer Seite deiner COCO-Website oder Signage-App einbinden, kannst du dies über das Modul Formular im Seiteneditor tun. Mehr dazu erfährst du unter Seiten.
Das könnte dich auch interessieren
COCO
Ein Projekt der Schlütersche Marketing Holding GmbH & The Digital Architects GmbH