Überblick
Das nachfolgende Video gibt dir ab Minute 01:24 einen kurzen Überblick über die Mediathek.
YouTube inaktiv
Aufgrund Ihrer Cookie-Einstellungen kann dieses Modul nicht geladen werden.
Wenn Sie dieses Modul sehen möchten, passen Sie bitte Ihre Cookie-Einstellungen entsprechend an.
Meine Dateien
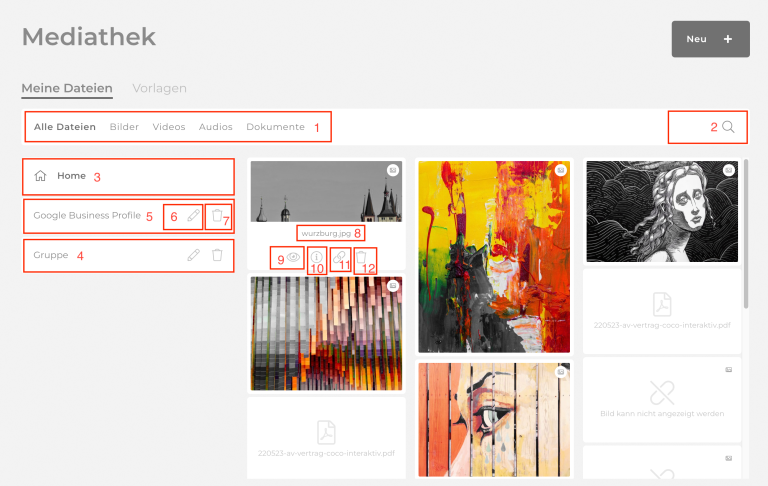
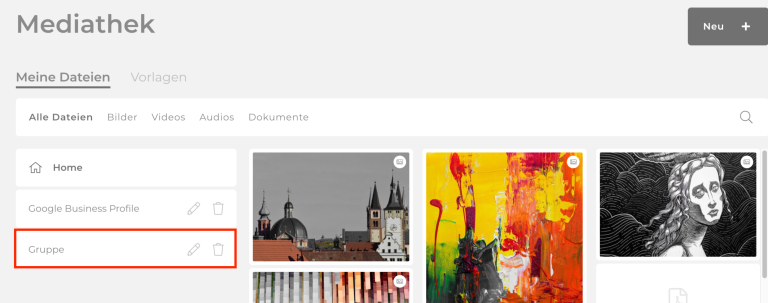
Im Bereich Mediathek siehst du alle bisher importierten und hochgeladenen Dateien. Über die Auswahl oben kannst du alle Dateien, oder auch nur Bilder, Videos, Audios und Dokumente anzeigen (1). Über das Eingabefeld und die Lupe rechts (2) kannst du nach heruntergeladenen oder importierten Bildern suchen.
Über die Auswahl links kannst du bestimmen, ob dir nur Dateien von deinem Unternehmen (3) angezeigt werden sollen, oder ob du die Dateien von der Gruppe (4) oder einem bestimmten Ordner (5) einsehen willst. Die Ordner kannst du über den Stift-Icon bearbeiten (6), oder über den Papierkorb-Icon löschen (7).
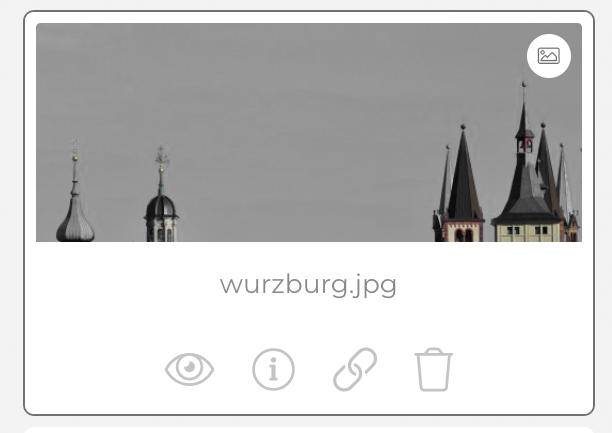
Fährst du über ein Bild, erscheint in einem Feld die Bezeichnung (8), ein Auge (9) über das du das Bild in einem neuen Tab öffnest, ein Info-Icon über welches du Details ansehen und bearbeiten (10) kannst, sowie ein Link-Icon (11) über welches du die URL vom Bild kopierst und ein Papierkorb-Icon, mit dem das Bild gelöscht (12) wird.
- Bilder
- Videos
- Audios
- Dokumente
Lokale Dateien
Bevor du ein Bild oder Dokument auf einer Seite einbinden kannst, musst du es zuerst in deine Mediathek hochladen.
Dateien hochladen
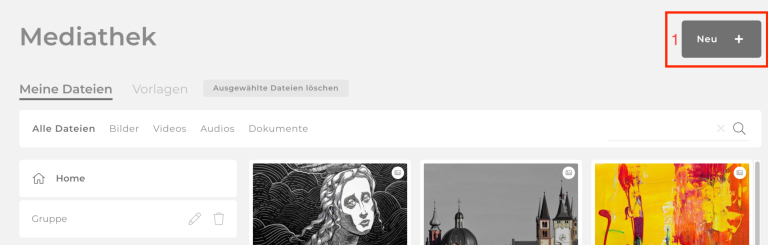
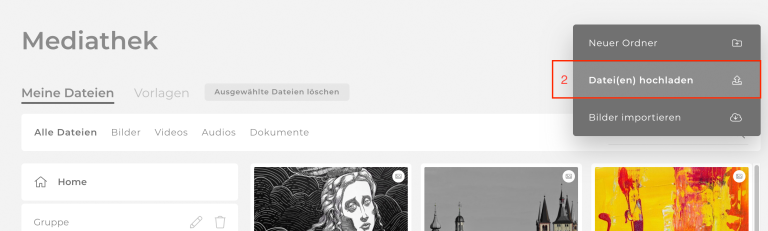
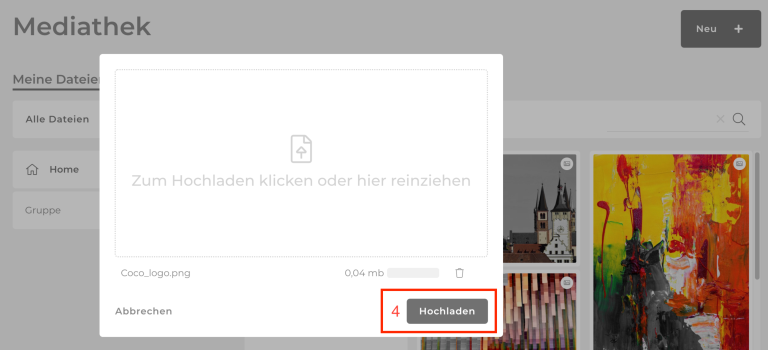
Um Dateien hochzuladen, klicke oben rechts auf den Neu + (1) Button und dann auf Datei(en) hochladen (2). Klicke dann in das gestrichelte Feld (3) und wähle die Datei von deinem PC oder ziehe die Datei direkt in das Feld hinein. Klicke dann auf den Hochladen Button (4). Das Feld schließt sich nach dem erfolgreichen Hochladen und die Datei erscheint in deinem Home-Ordner.
Wir empfehlen für auf deiner Webseite verwendete Bilder eine Größe zwischen 100 und 200 KB. Die maximale Größe für einen Upload beträgt 100 MB.
Dateien verwalten
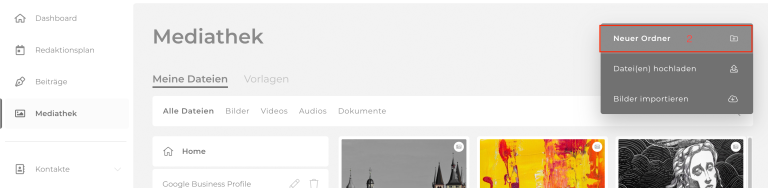
Um die Bilder und Dateien zu strukturieren, kannst du sie in Ordner verschieben. Mit einem Klick auf Neu+ (1) und dann auf Neuer Ordner erstellst du einen neuen Ordner.
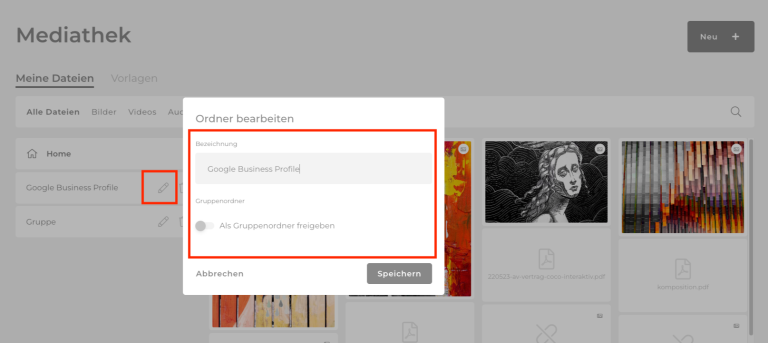
Die Ordner kannst du im Nachhinein bearbeiten. Klicke dazu auf das Stift-Icon.
- Im Modal kannst du die Bezeichnung des Ordners und die Kategorie ändern.
- Bist du Administrator einer Gruppe kannst du hier einstellen, ob Mitglieder deiner Gruppe Zugriff auf diesen Ordner haben.
Darüber hinaus kannst du den gesamten Ordner per Drag & Drop verschieben und damit auch zum Unterordner machen.
Zum Löschen eines Ordners klicke auf den Papierkorb.
Dateien bearbeiten
Fährst du über die Datei, kannst du die Details ansehen, die hochgeladenen Datei ansehen, ihre URL kopieren oder die Datei löschen.

Per Drag & Drop kannst du die Datei in einen beliebigen Ordner verschieben.
In der Detailansicht über das Info-Icon eines Bildes hast du folgende Einstellungsmöglichkeiten:
- Quelle: Hier kannst du eine Bildquelle angeben. Der Bildnachweis wird automatisch zum Impressum hinzugefügt. Bei Blogbeiträgen wird die Quelle zusätzlich auf dem Bild angezeigt.
- Titel-Tag: Der Title-Tag eines Bildes, ist der Titel der angezeigt wird, wenn man mit dem Mauszeiger auf dem Bild stehenbleibt.
- Alt-Tag: Der Alt-Tag wird von Suchmaschinen verwendet, falls Bilder oder Grafiken einmal nicht angezeigt werden. Der hinterlegte Alternativtext ist eine kurze Beschreibung des nicht geladenen Bildes. Er gehört zu den Meta-Angaben und ist für den User nicht sichtbar.
- Fokus-Ausrichtung: Für Blogbeiträge oder Social Media Postings kannst du hier einstellen, in welchem Bereich der Fokus des Bildes liegt. Wählst du beispielsweise "oben rechts", wird das Bild bei Social Media Postings nur unten und links beschnitten.
Für Videos hast du zudem die Möglichkeit ein Vorschaubild festzulegen. Klicke dazu auf den Stift links unterhalb des Videos und wähle eine Sequenz aus dem Video, welche du als Vorschau in der Mediathek verwenden möchtest. Damit kannst du die Videos in der Mediathek einfacher voneinander unterscheiden.
Dateien verlinken
Möchtest du ein Dokument auf einer Seite oder in einem Beitrag verlinken, findest du die URL der Datei über den Klick auf den Link-Icon, das erscheint, sobald du über die Datei fährst.
Im Text-Modul für Seiten, bei Blogbeiträgen sowie im Newsletter kannst du auch über den Button Datei einfügen oberhalb des Eingabefeldes direkt auf Dateien aus deiner Mediathek zugreifen und diese verlinken. Auch bei dem Button-Modul kannst du direkt eine Datei aus der Mediathek auswählen, um diese zu verlinken.
Bilder importieren
Hast du einmal kein eigenes passendes Bild, kannst du auch eines aus den externen Datenbanken importieren.
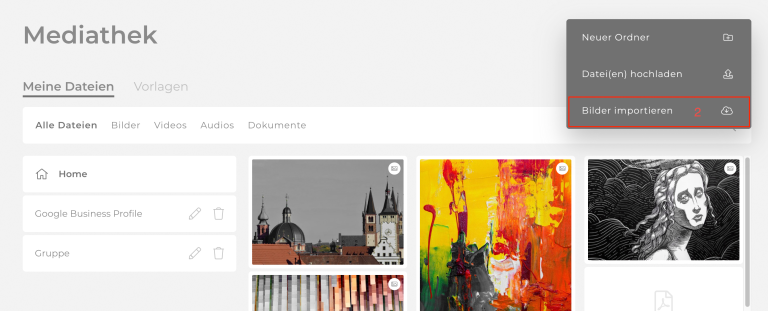
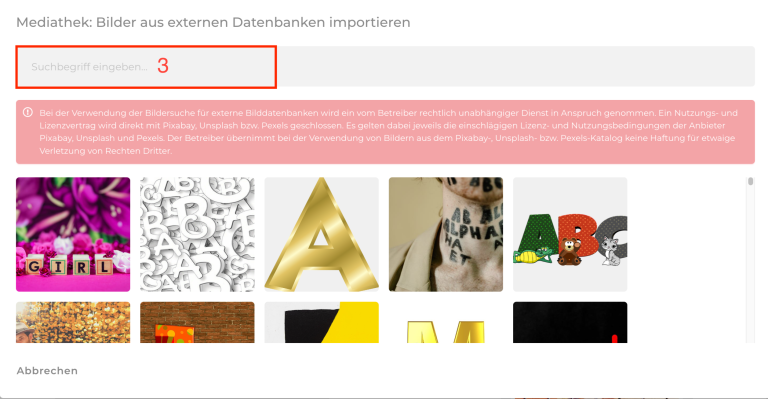
Klicke dazu auf Neu + (1), wähle Bilder importieren (2) aus und gib einen Suchbegriff (3) ein.
Gefällt dir ein Bild, kannst du es mit einem Mausklick vergrößern.
Möchtest du das Bild benutzen, musst du zuerst die Lizenz- und Nutzungsbedingungen der jeweiligen Bilddatenbank bestätigen. Im Anschluss kannst du das Bild in deine Mediathek importieren und zum Beispiel für einen Blogbeitrag verwenden.
Die Bilder aus den Bilddatenbanken können ohne Bildnachweis integriert werden. Die entsprechenden Lizenzvereinbarungen findest du auch noch einmal unter https://unsplash.com/license bzw. https://pixabay.com/de/service/license/ oder https://www.pexels.com/de-de/lizenz.
Nichtsdestotrotz werden die Bildhinweise automatisch in deinem Impressum angezeigt. Bei Blogbeiträgen werden sie außerdem auf dem Bild angezeigt.
Gruppenordner
Bist du Mitglied in einer Gruppe, werden dir in der Mediathek auch Bilder und Dokumente angezeigt, die der Administrator der Gruppe für dich als Mitglied freigeschaltet hat.
Die für dich freigeschalteten Ordner werden dir Links in der Ordnerübersicht angezeigt. Die Bilder in den Ordnern kannst du dir ansehen und sie zum Beispiel für Beiträge verwenden.
FAQ
Bevor du ein Bild oder Dokument auf einer Seite einbinden kannst, musst du es zuerst in deine Mediathek hochladen.
Klicke dazu auf Neu und dann auf Datei(en) hochladen, ziehe die gewünschten Dateien in den markierten Bereich oder klicke in ihn hinein um eine Datei auszuwählen. Klicke dann auf Hochladen.
Denselben Vorgang kannst du aber auch direkt unter Seiten und deiner jeweiligen Seite vornehmen. Hast du zum Beispiel ein Textmodul, klicke auf den Datei-Icon dann öffnet sich die Mediathek und du kannst wie zuvor beschrieben eine Datei hochladen.
In der Mediathek sind alle Bilder und Dokumente deiner Website gespeichert.
Um die Bilder und Dateien zu strukturieren, kannst du sie in Ordner verschieben. Mit einem Klick auf Neu >Neuer Ordner kannst du den Ordner benennen und musst die Erstellung mit einem Klick auf Speichern bestätigen.
Klicke dazu auf das Stift-Icon.
Zum Löschen eines Ordners klicke auf den Papierkorb.
Wenn du mit der Maus über die Datei fährst, öffnet sich ein Feld mit Bearbeitungsmöglichkeiten. Du kannst die Datei in einem neuen Tab betrachten, die Details ansehen und bearbeiten, die URL kopieren und die Datei löschen.
Mit einem Klick auf das Info-Icon kannst du die Bild-Details ansehen. In der Detailansicht eines Bildes hast du folgende Einstellungsmöglichkeiten:
- Quelle: Hier kannst du eine Bildquelle angeben. Der Bildnachweis wird automatisch zum Impressum hinzugefügt. Bei Blogbeiträgen wird die Quelle zusätzlich auf dem Bild angezeigt. Du kannst mit dem Regler das Anzeigen der Quelle auf der Website aktivieren und deaktivieren.
- Title-Tag: Der Title-Tag eines Bildes, ist der Titel der angezeigt wird, wenn man mit dem Mauszeiger auf dem Bild stehenbleibt.
- Alt-Tag: Der Alt-Tag wird von Suchmaschinen verwendet, falls Bilder oder Grafiken einmal nicht angezeigt werden. Der hinterlegte Alternativtext ist eine kurze Beschreibung des nicht geladenen Bildes. Er gehört zu den Meta-Angaben und ist für den User nicht sichtbar.
- Fokus-Ausrichtung: Für Blogbeiträge oder Social Media Postings kannst du hier einstellen, in welchem Bereich der Fokus des Bildes liegt. Wählst du beispielsweise "oben rechts", wird das Bild bei Social Media Postings nur unten und links beschnitten.
Klicke dazu auf den Details ansehen/bearbeiten-Icon, der Erscheint, wenn du über die Video-Datei fährst und dann auf den Stift links unterhalb des Videos und wähle eine Sequenz aus dem Video, welche du als Vorschau in der Mediathek verwenden möchtest.
Möchtest du ein Dokument auf einer Seite oder in einem Beitrag verlinken, findest du die URL der Datei über den Icon URL kopieren, welcher im Feld erscheint, wenn du in der Mediathek mit der Maus über die Datei fährst.
Im Text-Modul für Seiten, bei Blog-Beiträgen sowie im Newsletter kannst du auch über den Button Datei oberhalb des Eingabefeldes direkt auf Dateien aus deiner Mediathek zugreifen und diese verlinken. Auch bei dem Button-Modul kannst du direkt eine Datei aus der Mediathek auswählen, um diese zu verlinken.
Hast du einmal kein eigenes passendes Bild, kannst du auch eines aus den externen Datenbanken importieren.
Klicke dazu auf Neu > Bilder importieren und gib einen Suchbegriff ein.
Gefällt dir ein Bild, kannst du es mit einem Mausklick vergrößern.
Möchtest du das Bild benutzen, musst du zuerst die Lizenz- und Nutzungsbedingungen der jeweiligen Bilddatenbank bestätigen. Im Anschluss kannst du das Bild in deine Mediathek importieren und zum Beispiel für einen Blogbeitrag verwenden.
Bist du Mitglied in einer Gruppe, werden dir in der Mediathek auch Bilder und Dokumente angezeigt, die der Administrator der Gruppe für dich als Mitglied freigeschaltet hat.
Die für dich freigeschalteten Ordner werden dir links im jeweiligen Ordner angezeigt.
Das könnte dich auch interessieren
COCO
Ein Projekt der Schlütersche Marketing Holding GmbH & The Digital Architects GmbH