Design bearbeiten
Auf dieser Seite geht es um die Design-Erstellung im v2-Builder. Den v2-Builder nutzt du, wenn du erst ab dem 25.09.2023 Kunde bei uns geworden bist.
Die Design-Einstellungen bilden die Grundlage für das Design deiner Webseite. Dort können übergreifend Einstellungen für Module, Absatzformate und Buttons vorgenommen werden - damit entsprechen sie den CSS-Einstellungen des v1-Builders. In der Regel kümmern wir uns um die Einrichtung des Designs. Damit musst du dich bei inhaltlichen Anpassungen auf Seitenebene nicht mehr mit der Gestaltung einzelner Module befassen. Soll ein bestimmtes Modul auf einer bestimmten Seite dann doch etwas anders aussehen, kannst du Änderungen auf Seitenebene vornehmen - diese überschreiben dann das Design. Bei diesem Leitfaden zur Design-Bearbeitung geht es jedoch um globale Design-Einstellungen für die Webseite - sie haben also Auswirkungen auf alle Seiten deiner Webseite.
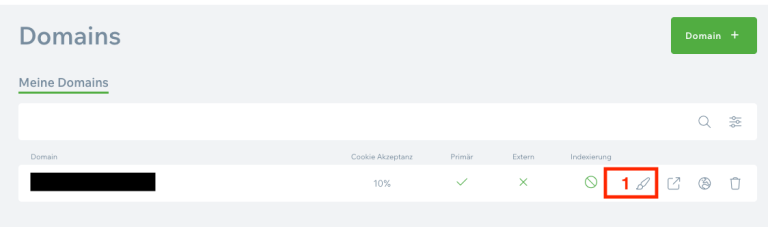
Die Einstellung erfolgt über das Design für die Domain. Du findest es in der Domain-Übersicht durch Klick auf den Pinsel bei der Domain (1).
Bevor du loslegst, solltest du dir die Grundlagen zur Funktion des v2-Builders ansehen, um zu verstehen, wie er funktioniert und welche Rolle die Design-Einstellungen dabei spielen.
Design-Struktur
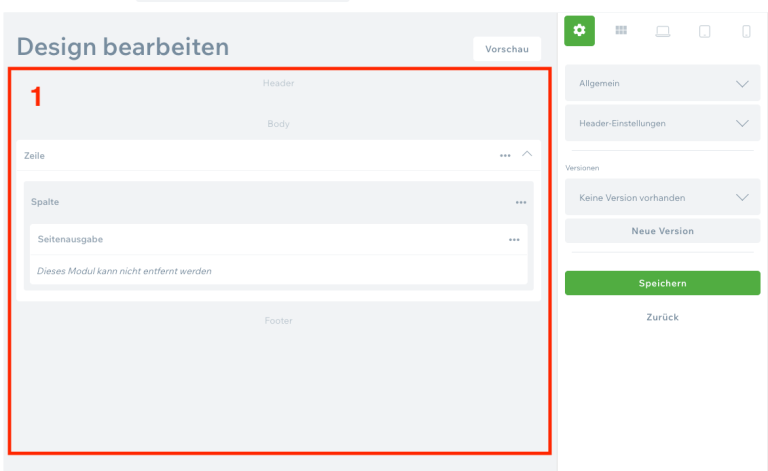
Im linken Bereich siehst du die Struktur (1) für die verschiedenen Bereiche einer Seite, in welche das Design gegliedert ist.
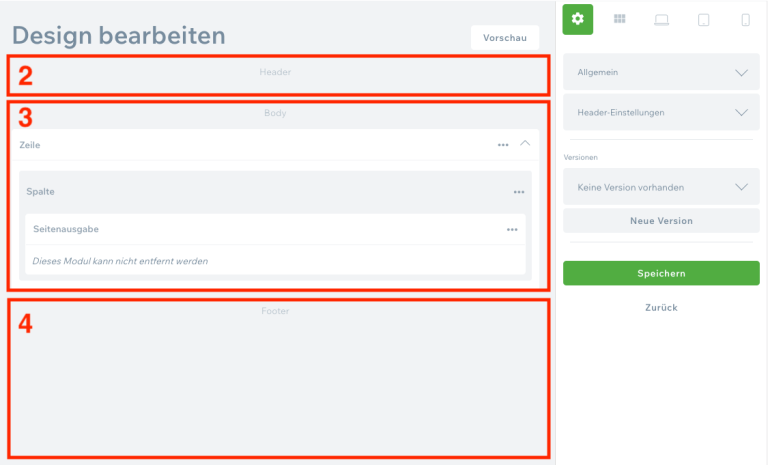
Das sind Header (2), Body (3) und Footer (4).
Header
In diesem Bereich kann der individuelle Header eingerichtet werden.
Für die Öffnungszeiten steht ein neues Modul (5) zur Verfügung. Möchtest du Öffnungszeiten anzeigen lassen, so ziehe das Modul an die entsprechende Stelle in die Struktur.
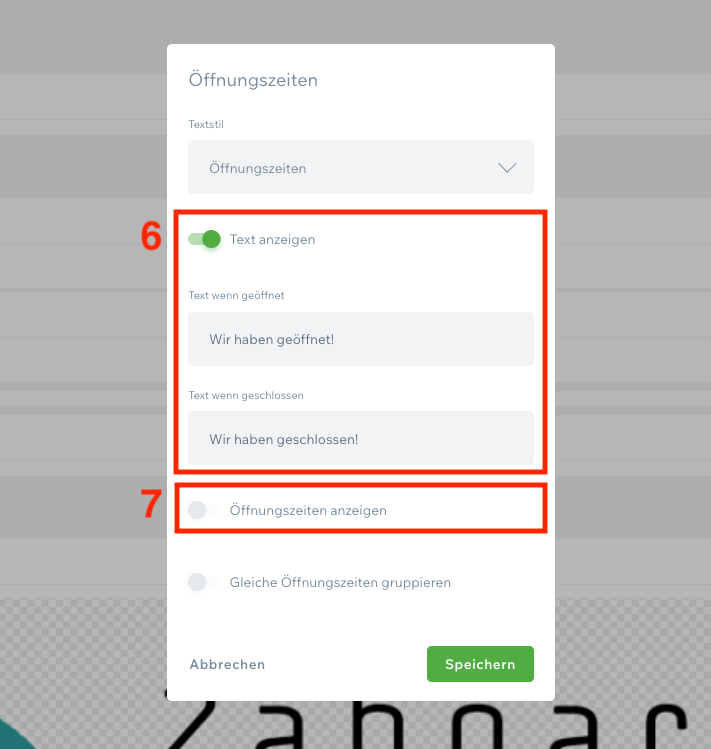
Klickst du auf das Modul, hast du verschiedene Einstellungsmöglichkeiten für den Inhalt. Du kannst entweder einen Text (6) anzeigen lassen, oder die Öffnungszeiten (7).
Damit Öffnungszeiten sichtbar sind, müssen sie zuvor unter Einstellungen > Basisdaten im Reiter Öffnungszeiten hinterlegt werden.
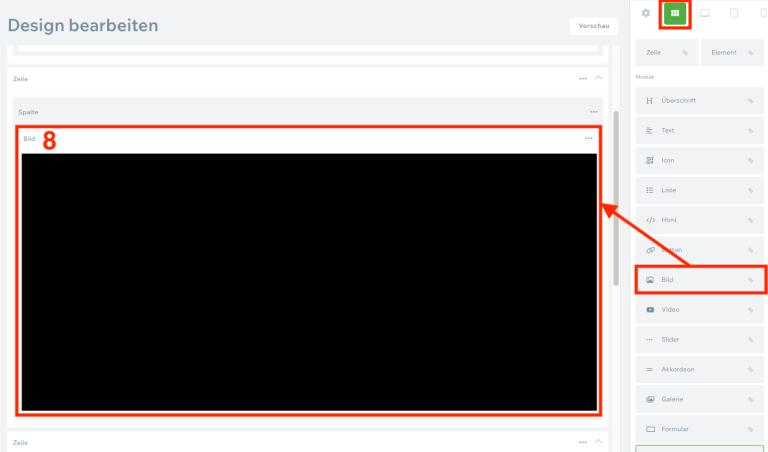
Das Logo wird über das Bildmodul (8) eingefügt.
- Für das Menü kann das Navigationsmodul genutzt werden. Hier wird das zuvor unter Website > Menü angelegte Menü ausgewählt.
Inhalt (Body)
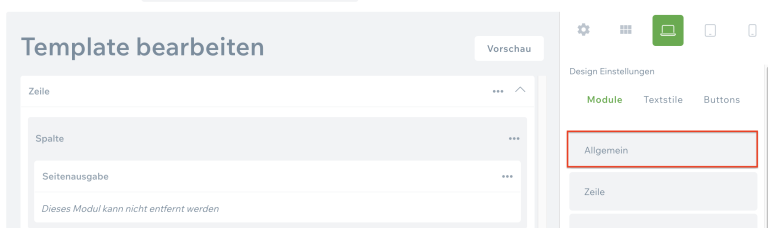
- Das Modul Seitenausgabe kann nicht gelöscht werden. Es dient der Ausgabe der Inhalte, die auf den jeweiligen Seiten eingebunden werden.
- Oberhalb und unterhalb der Seitenausgabe können globale Inhalte, die auf jeder Seite angezeigt werden sollen, angelegt werden.
Footer
- Hier kann ein individueller Footer aufgebaut werden.
Übergreifende Einstellungen
Allgemein
- Kompatibilitätsmodus aktivieren: nur intern für migrierte Seiten relevant
- Scroll-Button (anzeigen oder ausblenden)
Header-Einstellungen
Für das Scrollen kann
- der Header fixiert werden, sodass er beim scrollen noch zu sehen bleibt
- alternativ kann auch nur die Navigation fixiert werden.
Versionen
- Durch Klick auf Neue Version können neue Versionen erstellt und gespeichert werden.
- Es können bis zu 10 Versionen gespeichert werden.
- Über das Dropdown gelangt man zu den zuvor gespeicherten Versionen. Durch Klick auf die Version öffnet sich ein Fenster, in dem man die Version löschen oder laden kann.
Design-Einstellungen
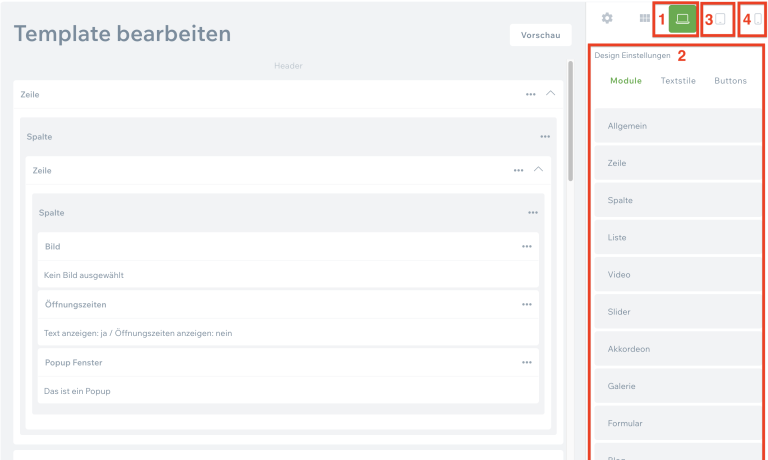
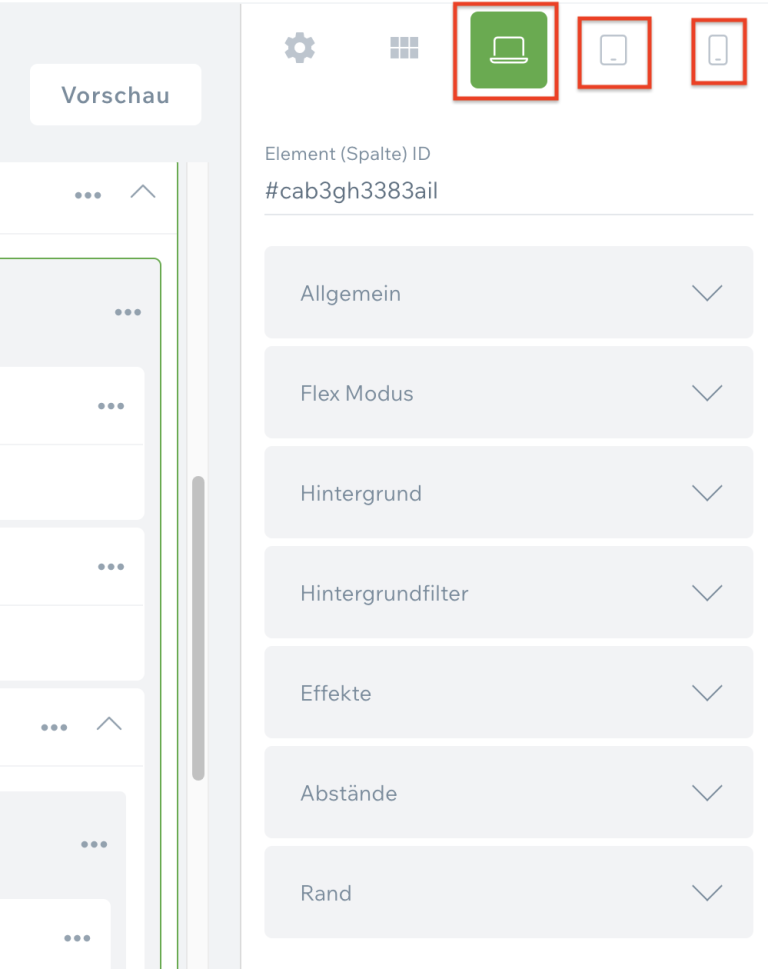
Mit Klick auf das Desktop-Symbol (1) rechts gelangst du auf die Geräte-übergreifenden Design-Einstellungen (2). Möchtest du diese für Tablet (3) oder Mobile (4) anpassen, kannst du die jeweiligen Symbole antippen und die Einstellungen dort vornehmen. Ansonsten werden die Desktop-Einstellungen auch für diese Geräte übernommen.
Module
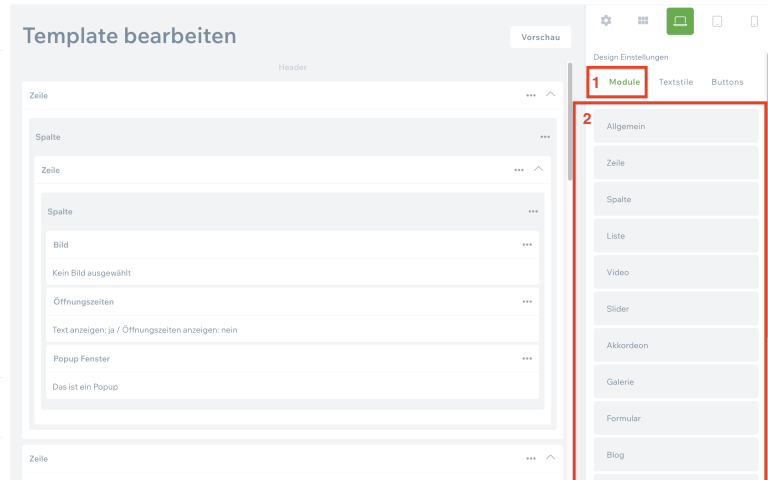
Im Reiter Module (1) kannst du Branding-Einstellungen (2) für deine Webseite vornehmen.
Allgemein
Hier können Hintergrundeinstellungen für die gesamte Seite vorgenommen werden.
Farbe
- Die gewünschte Farbe kann hier über einen HEX-, RGB- oder HSL-Wert eingegeben werden.
- Durch Klick auf die Pipette gelangt man zur Farbpalette, zu welcher man eine gewünschte Farbe hinzufügen kann. Diese ist dann auch Modul-übergreifend verfügbar.
Bild
Hier kann man ein Bild aus der Mediathek wählen. Die Einstellungen, die man darunter machen kann (Bildwiederholung, Skalierung, Bildposition, Scrollverhalten) beziehen sich auf das Bild.
Video
Hier kann ein Video aus der Mediathek gewählt werden.
Hier können Einstellungen für den Absatztext vorgenommen werden (gleichzusetzen mit (p) im Code). Als Größenangaben können px, rem oder vh/vw gewählt werden.
Hier können Einstellungen für die Gestalt von Links vorgenommen werden. Darunter auch, ob diese einen Hover-Effekt haben sollen.
Hier kann die Gestaltung von den sechs verschiedenen Überschriften-Arten festgelegt werden.
Hier kann eingestellt werden, wie der “to-top-button” aussehen und wie seine Ausrichtung sein soll.
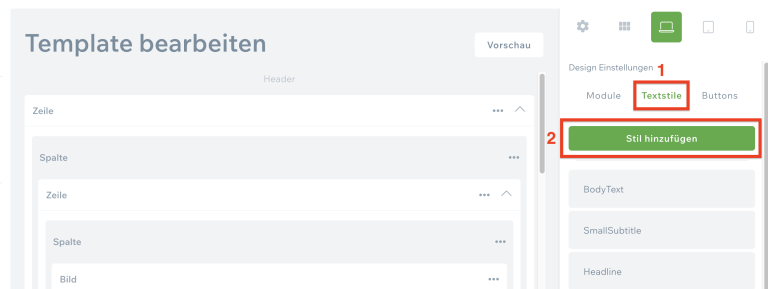
Textstile
Im Reiter Textstile (1) kannst du verschiedene Stile für Textformate festlegen, aus welchen du dann später wählen kannst. Einstellungen aus diesem Bereich können zuvor gewählte Absatzformate überschreiben. Du kannst den Stil unter der gewünschten Benennung ab speichern, um ihn dann leichter wieder zu finden. Klicke einfach auf Stil hinzufügen (2), um einen neuen Stil für Textformate zu erstellen.
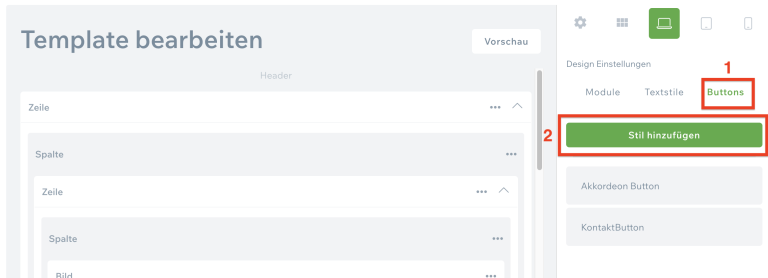
Buttons
Im Reiter Buttons (1) kannst du verschiedene Stile für Buttons festlegen, aus welchen du dann später wählen kannst. Einstellungen aus diesem Bereich können zuvor gewählte Formate überschreiben. Du kannst den Stil unter der gewünschten Benennung ab speichern, um ihn dann leichter wieder zu finden. Klicke einfach auf Stil hinzufügen (2), um einen neuen Stil für Buttons zu erstellen.
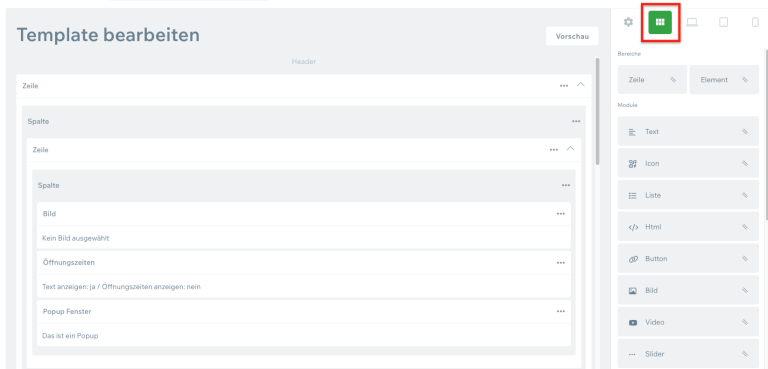
Bereiche
Über den zweiten Reiter gelangst du zu den Bereichen und Modulen. Mit den Bereichen gibst du deinem Design eine Struktur.
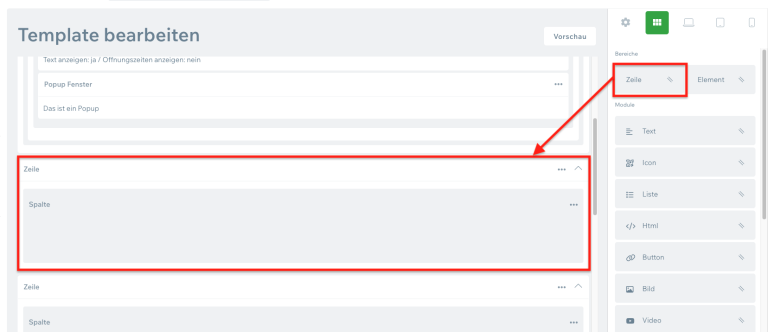
Bereiche gibt das Raster für dein Design vor. Du kannst einzelne Zeilen mit einer unterschiedlichen Anzahl an Spalten in deinem Design platzieren. Ziehe hierfür eine Zeile in die Struktur - Damit hast du eine Zeile mit einer Spalte zur Verfügung.
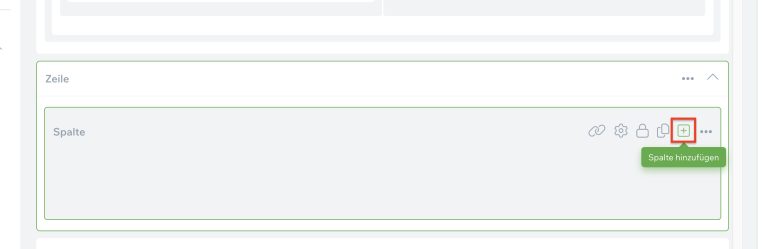
Um weitere Spalten hinzuzufügen, klicke so oft in das Plus in der Spalte, bis die gewünschte Spaltenanzahl zur Verfügung steht.
Über das Einstellungsrad in der Spalte kannst du die Größe der jeweiligen Spalten festlegen.
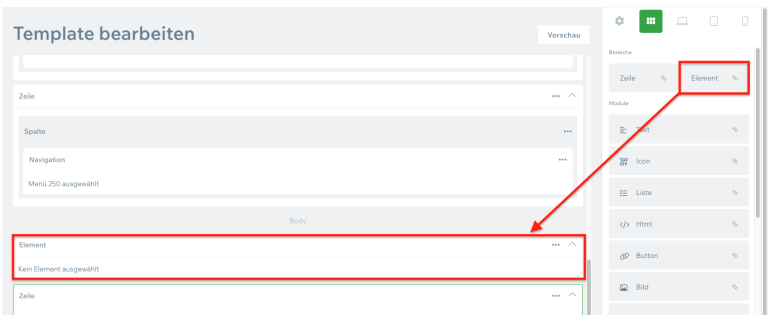
Ziehst du stattdessen ein Element statt einer Zeile in die Struktur, so kannst du ein Element importieren, das du nur an einer zentralen Stelle editieren möchtest. Mehr dazu erfährst du im Bereich Elemente.
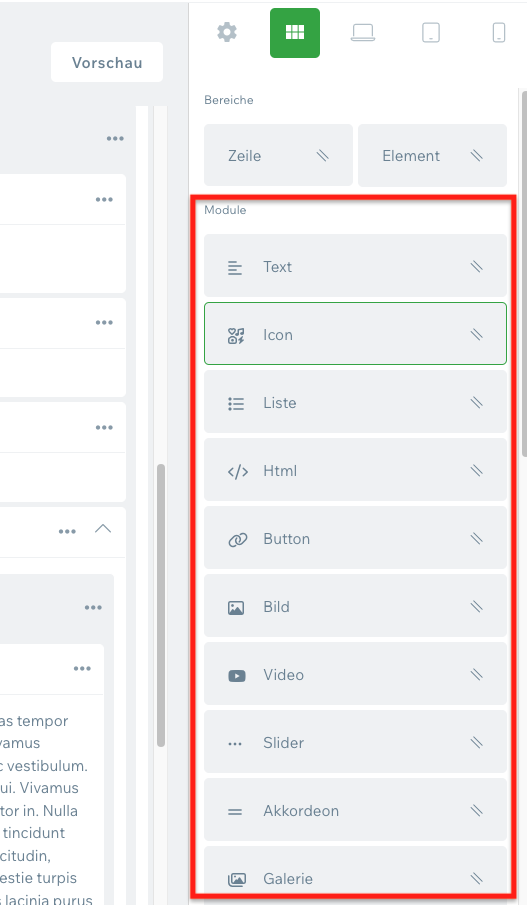
Module
In den hinzugefügten Spalten kannst du nun die gewünschten Module per Drag-and-Drop platzieren.
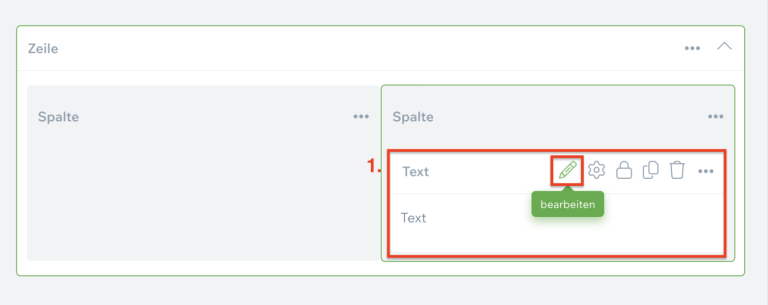
Über einen Klick in das Modul oder auf das Stift-Icon (1) kannst du deine Inhalte im Modul einfügen oder ändern. Die Änderungen bestätigst du mit einem Klick auf Speichern (2).

Einstellungen auf Modul-Ebene überschreiben zuvor gemachte Einstellungen in Design und der Base.
Achtung bei Textmodulen/-feldern: Kopierst du einen Text einfach hinein, werden alle Formatierungen, wie z.B. Schriftart und Farbe für COCO übernommen. Um den Rein-Text (ohne Formatierung) hinein zu kopieren, nutze die entsprechende Tastenkombination:
- Mac: option + shift + command + V
- Windows: Strg + shift + V
Individuelle Einstellungen für einzelne Zeilen, Spalten und Module
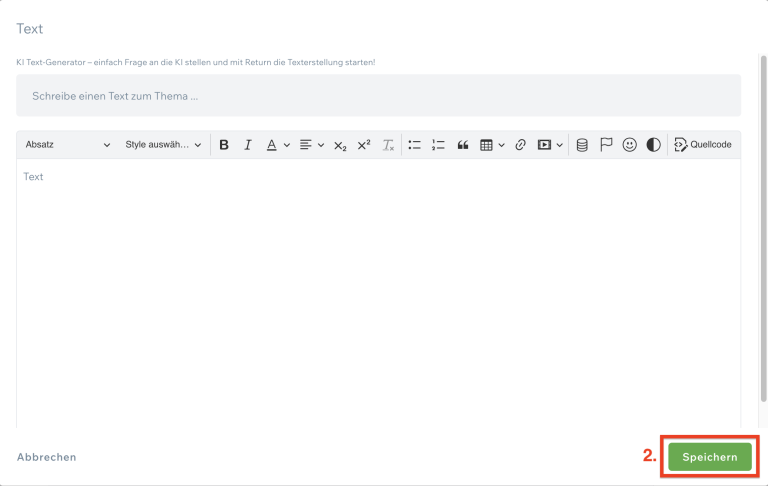
Mit einem Klick auf die drei Punkte (1) und dann das Zahnrad (2) bei einer Zeile oder einem Modul oder einem Klick auf das Zahnrad bei einer Spalte kannst du weitere Einstellungen (3) für eine Zeile, eine Spalte oder ein Modul vornehmen. Hier lässt sich beispielsweise ein Hintergrund festlegen, die Schrift anpassen und die Ausrichtung, Abstände und Umrandung einstellen.

Du kannst auch ganze Spalten oder Zeilen verlinken. Wichtig ist dabei, dass in der Spalte kein weiteres Modul wie ein Button oder ein Icon mit einem Link versehen wurde.
Möchtest du einen Button mit einem externen Link versehen und diesen in einem neuen Tab oder im selben Tab öffnen, kannst du dies über die folgenden Zusätze am Ende der URL einstellen:
- _blank öffnet Link in neuem Tab
- _self öffnet Link in selbem Tab
Teilweise müssen Abstände o.Ä. in der für eine andere Ansicht nochmal nachjustiert werden. Deshalb gibt es drei getrennte Einstellungen:
- Desktop
- Tablet
- Mobile
Fährt man über die drei Punkte und klickt auf dann auf das Zahnrad einer Zeile, Spalte oder eines Moduls, so öffnen sich automatisch die Desktop-Einstellungen. Diese werden automatisch in die anderen Ansichten übernommen. Möchtest du Einstellungen exklusiv für eine Ansicht vornehmen, stelle sicher, dass du das entsprechende Symbol für die Ansicht auswählst, bevor du Änderungen vornimmst.
Zeilen, Spalten und Module ausblenden
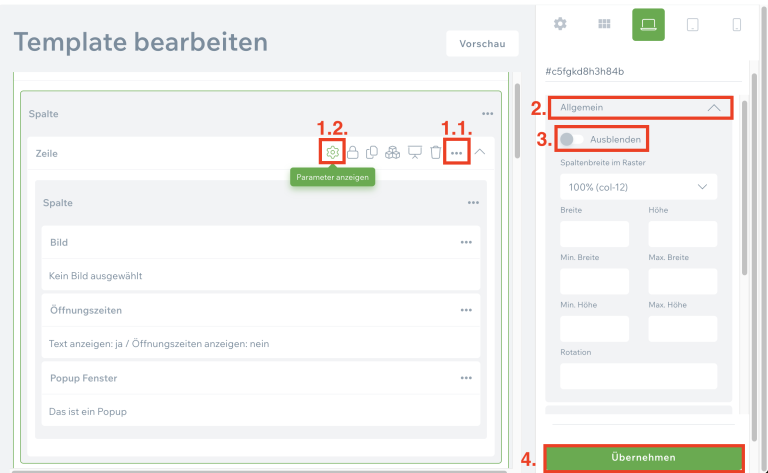
Möchtest du eine ganze Zeile, Spalte oder Modul im Web (Frontend) ausblenden, ohne diese im System (Backend) zu löschen, wählst du nach Klick auf die dortigen Einstellungen (1.1. & 1.2.) Allgemein (2.) → Ausblenden (3.). Klicke anschließend auf Übernehmen (4.). Die Einstellung wird nur für die jeweilige Ansicht übernommen. Möchtest du dasselbe z.B. für mobile einstellen, musst du diese Einstellung dort unter Auswahl des Reiters nochmal vornehmen.
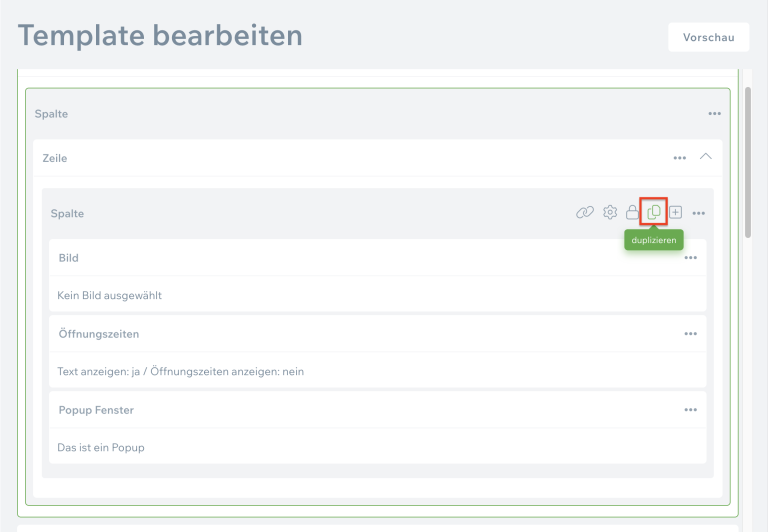
Mit dem Blatt-Icon kannst du Module, Spalten und Zeilen duplizieren.
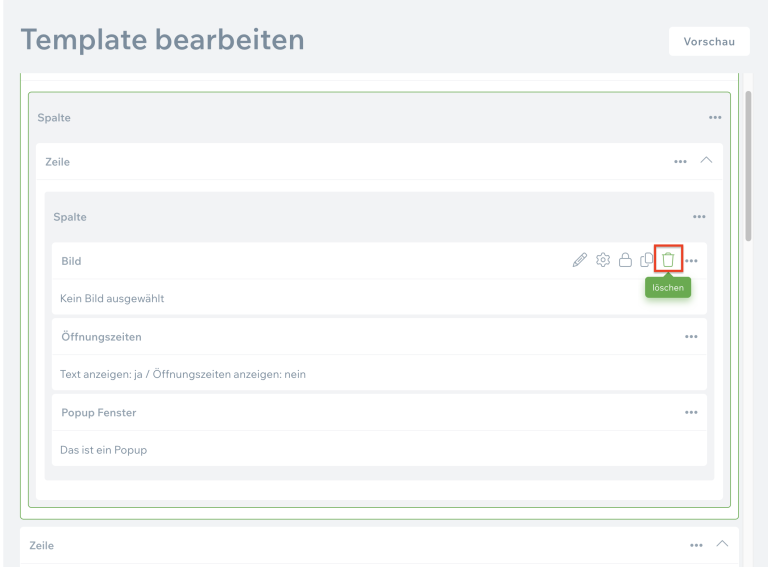
Mit dem Papierkorb-Icon kannst du Module, Spalten und Zeilen duplizieren.
Elemente
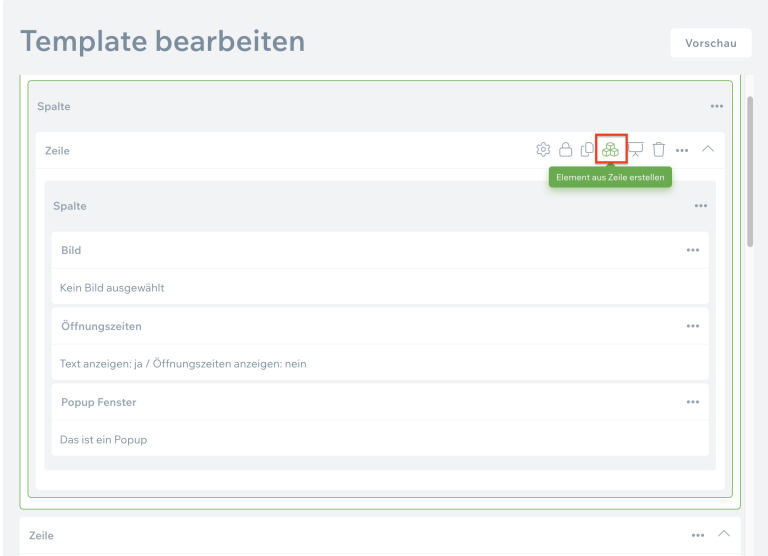
Möchtest du ein einzelnes Element aus dem Design auch auf verschiedenen Seiten verwenden, kannst du es mit einem Klick auf die Würfel in einer Zeile speichern. Anschließend musst du dem Element noch einen Namen geben. Klicke dann auf Speichern.
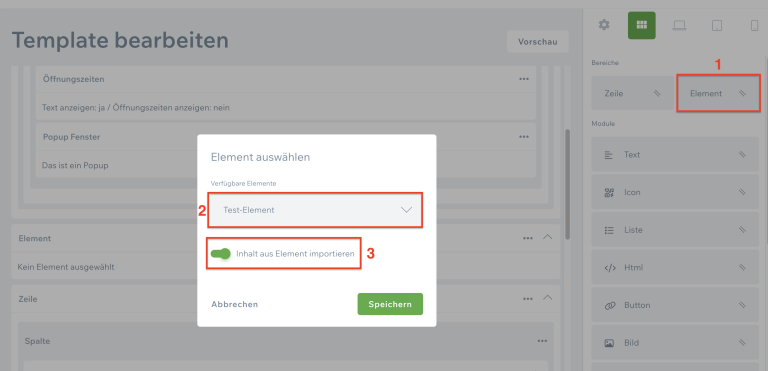
Möchtest du das Element im Design editieren, so ziehe dir statt einer Zeile ein Element (1) aus den Bereichen, wähle das gewünschte Element aus dem Dropdown (2) und aktiviere den Regler Inhalt aus Element importieren (3).
Möchtest du das Element nur an zentraler Stelle editieren, weil es zum Beispiel auch auf verschiedenen Seiten eingebunden ist, kannst du es als festen Bereich importieren. Lasse hierfür einfach den Regler für den Import der Inhalte deaktiviert.
Inhalte sortieren und benennen
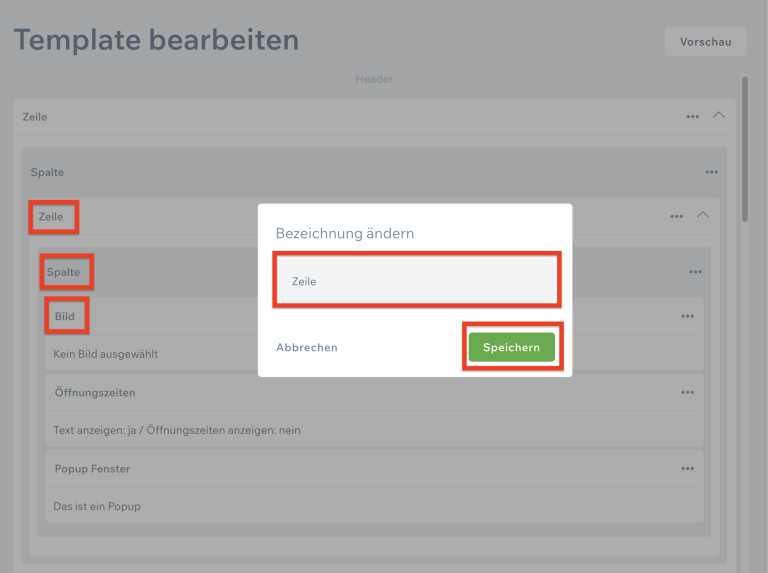
Um einen Überblick bei der Designbearbeitung zu behalten, kannst du durch einen Klick auf die Zeilen-, Spalten und Modulbezeichnung die Bearbeitung der Bezeichnung öffnen und dem Inhalt einen neuen Namen geben.
Zugriff auf Inhalte verwalten
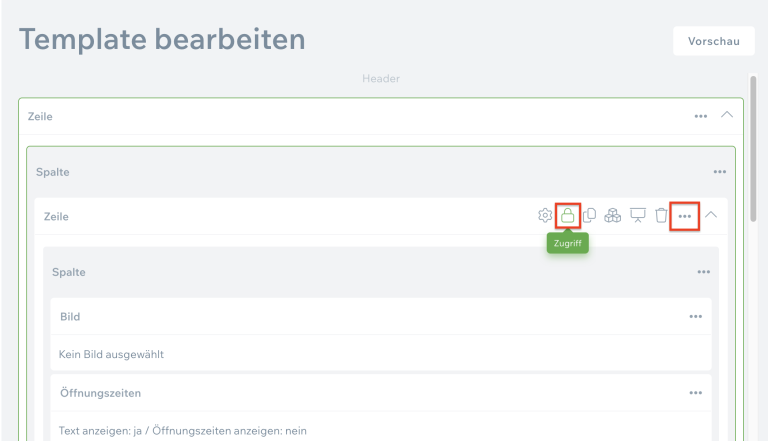
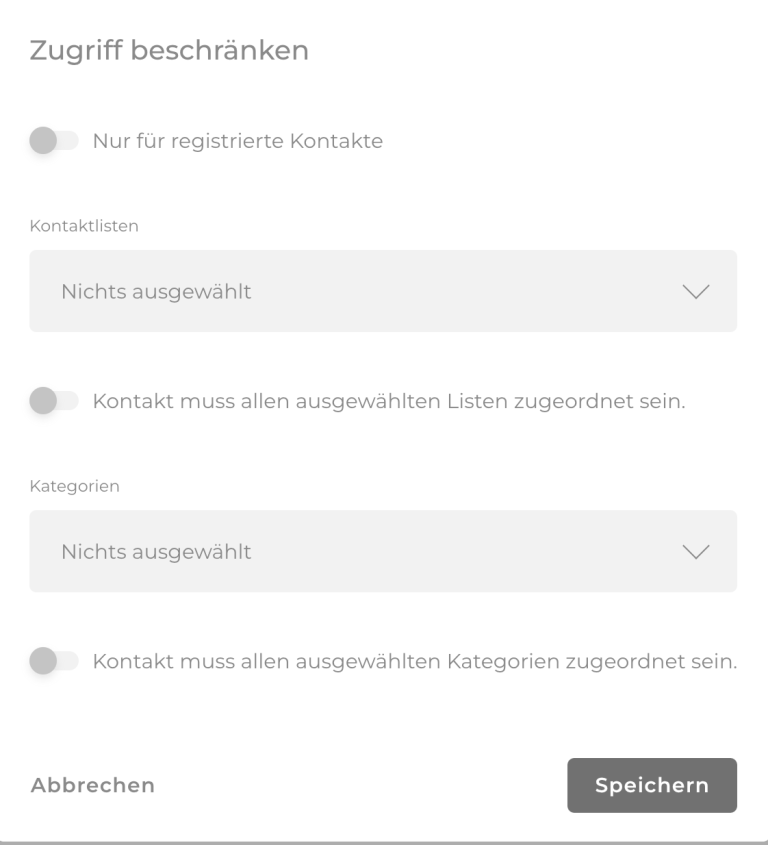
Bei Zeilen, Spalten, Modulen und Elementen kannst du über einen Klick auf die drei Punkte und dann auf das Schloss den Zugriff und damit auch die Sichtbarkeit der Bereiche für einzelne Kontakte und Kontaktlisten steuern.
Das könnte dich auch interessieren
COCO
Ein Projekt der Schlütersche Marketing Holding GmbH & The Digital Architects GmbH