Das ist eine H1 Überschrift.
Das ist eine H2 Überschrift.
Das ist eine H3 Überschrift.
Das ist eine H4 Überschrift
Das ist eine H5 Überschrift.
Das ist ein Absatz-Text.
Auf dieser Seite erhältst du eine Übersicht über alle verfügbaren Module unseres Seitenbaukastens.
Der Slider eignet sich sehr gut als Kopf deiner Website. In diesem Modul kannst du verschiedene Slides erstellen, die abwechselnd angezeigt werden.
Mit dem Modul Titel kannst du einen Titel hinzufügen.
Dieses Modul ist nur in der v1-Version unseres Seitenbaukastens verfügbar.
Untertitel
Das ist ein Absatz-Text.
Mit dem Modul Textbereich bindest du Texte auf deiner Seite ein.
Das ist ein Absatz-Text.
Text kann zudem fett oder kursiv geschrieben werden.
Update v4.6.: Texte können nun auch unterstrichen werden.
Außerdem kann ein Link im Text eingefügt werden.
Das Modul Liste ermöglicht es dir, eine Auflistung auf deiner Website einzubauen. Hier kannst du zudem passende Icons auswählen.
Mit dem Modul Bild können Bilder hinzugefügt werden.
Das Modul Externes Video kann Videos von verschiedenen Videoplattformen wie YouTube oder Vimeo auf deiner Seite einbetten.
Aufgrund Ihrer Cookie-Einstellungen kann dieses Modul nicht geladen werden.
Wenn Sie dieses Modul sehen möchten, passen Sie bitte Ihre Cookie-Einstellungen entsprechend an.
Buttons helfen dir, Inhalte deiner Website zu verlinken oder auf externe Seiten zu verweisen.
Mit dem Modul Icon kannst du verschiedene Symbole, die zu deinem Unternehmen passen, auf deiner Website einbinden.
Seiten
Mit dem Modul Blog kannst du deinen eigenen Blog auf deiner Website einbinden.
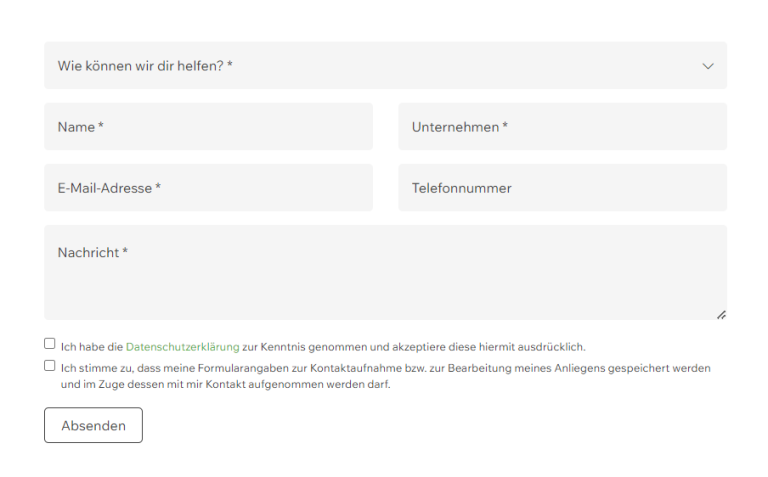
Formular bindet ein ausgewähltes Formular auf deiner Homepage ein. Wie du Formulare aufbaust, kannst du hier nachlesen.
Mit Accordion kannst du zum Beispiel häufig gestellte Fragen und deren Antworten einbinden. Durch einen Klick auf die Frage klappt sich die Antwort aus.
Anwort auf häufig gestellte Frage!
Mit Google Maps kannst du eine Karte auf deine Seite integrieren. So kannst du beispielsweise den Ort deines Unternehmens einfach sichtbar machen.
Aufgrund Ihrer Cookie-Einstellungen kann dieses Modul nicht geladen werden.
Wenn Sie dieses Modul sehen möchten, passen Sie bitte Ihre Cookie-Einstellungen entsprechend an.
Durch das Modul Suche wird eine Suchfunktion für deine Website hinzugefügt.
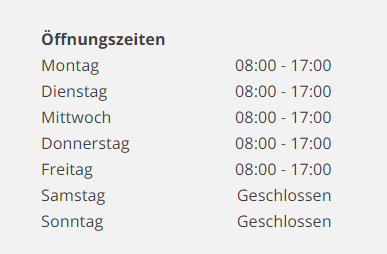
Das Modul Öffnungszeiten bietet dir die Möglichkeit, deine Öffnungszeiten anzuzeigen.
Mit dem Modul Angebot kannst du deine besten Angebote sichtbar platzieren.
Mit dem Modul Menü kannst du ein Seitenmenü wenn gewünscht auf einzelnen Seiten einbetten. Wie du ein Menü aufbaust erfährst du hier.
Möchtest du eine ganze Zeile im Web (Frontend) ausblenden, ohne diese im System (Backend) zu löschen, wählst du Ausrichtung → Anordnung → Keine. Klicke anschließend auf Speichern.
Tätigst du diese Einstellung für Desktop, wird die Zeile auf allen Geräten ausgeblendet. Möchtest du sie für Smartphones einblenden, wähle hier Ausrichtung → Anordnung → Flex. Möchtest du eine Zeile nur für Smartphone ausblenden, tätige die oben genannten Einstellungen nur für den mobilen Bereich.
Im Bereich Webseite > Seiten oder Signage > Seiten unter Meine Seiten > Alle Seiten sind die einzelnen Seiten deiner Website aufgelistet.
Durch einen Klick auf den Seitennamen kannst du eine Seite bearbeiten.
Mit dem Blätter-Icon kannst du eine Seite duplizieren.
Mit dem Papierkorb kannst du eine Seite löschen.
Zum Erstellen einer Web-Seite, klicke auf Seite. Damit kannst du eine Seite für deine Website und/oder deine Signage-App veröffentlichen und sie gleichzeitig auf deinen Social-Media-Accounts teilen.
Damit du deine Seite speichern oder veröffentlichen kannst, müssen alle Pflichtfelder mit Inhalten gefüllt werden. Das sind Titel und Verwendungszweck. Über die weiteren Einstellungen kannst du deine Seite zB einer Kategorie zuordnen. Mit einem Klick auf Speichern hast du die neue Seite erstellt und als Entwurf gespeichert. Während du die Seite aufbaust kannst du dir jederzeit eine Vorschau der Seite ansehen. Zu guter Letzt kannst du die Seite als Entwurf speichern oder veröffentlichen (5).
Möchtest du die Seite in deinen Social-Media-Kanälen teilen (6) öffnet sich dadurch ein Modal für den Social-Media-Beitrag.
Während der Erstellung einer Seite werden die Änderungen alle 10 Minuten automatisch zwischengespeichert. So gehen im Notfall nicht alle Informationen verloren. Denke trotzdem daran, alle wichtigen Änderungen vor Verlassen der Seite zu speichern.
Über den zweiten Reiter gelangst du zu den Bereichen und Modulen. Mit den Bereichen gibst du deiner Seite eine Struktur.
Bereiche gibt das Raster für deine Seite vor. Du kannst einzelne Zeilen mit einer unterschiedlichen Anzahl an Spalten auf deiner Seite platzieren. 1/2 bedeutet 1 Zeile mit 2 Spalten, 1/3 bedeutet 1 Zeile mit 3 Spalten etc. Mit den drei Würfeln kannst du ein Element importieren, das du auf mehreren Seiten benutzen, aber nur an einer zentralen Stelle editieren möchtest.
In den Spalten kannst du nun die gewünschten Module per Drag-and-Drop platzieren. Über einen Klick in das Modul oder auf das Stift-Icon kannst du deine Inhalte einfügen oder ändern. Die Änderungen bestätigst du mit einem Klick auf Speichern.
Hier kannst du folgende Einstellungen vornehmen:
Hier kannst du folgende Einstellungen vornehmen:
Während der Bearbeitung kannst du dir jederzeit eine Vorschau der Seite ansehen. Je nach Verwendungszweck deiner Seite kannst du die Vorschau für Web oder die Signage-App ansehen. Klicke auf den Vorschau Button und wähle dann Browser für eine Web-Vorschau oder Signage für die App-Vorschau.
Wenn du denn Verwendungszweck nur auf Web oder Signage festgelegt hast, wird dir diese Auswahl nicht angezeigt und du wirst direkt zur richtigen Vorschau-Ansicht weitergeleitet.
Mit einem Klick auf das Zahnrad kannst du weitere Einstellungen vornehmen. Hier lässt sich beispielsweise ein Hintergrund festlegen, die Schrift anpassen und die Ausrichtung, Abstände und Umrandung einstellen.
Klickt man auf das Zahnrad einer(s) Zeile/Spalte/Moduls, öffnen sich automatisch die Desktop-Einstellungen. Diese werden automatisch in die Mobile-Version übernommen. Möchtest du Einstellungen exklusiv für die Mobile-Version vornehmen, stelle sicher, dass du das entsprechende Handy-Symbol auswählst, bevor du Änderungen vornimmst.
Mit dem Blatt-Icon kannst du ein Modul oder eine Zeile duplizieren.
Mit dem Papierkorb kannst du einzelne Elemente und Zeilen löschen.
Unter Signage>Seiten oder Webseite>Seiten im Bereich Vorlagen kannst mit dem Auge alle Vorlagen ansehen. Mit dem Blatt Papier kannst du eine Vorlage für deine Seite verwenden.
Möchtest du ein einzelnes Element auf verschiedenen Seiten verwenden, kannst du es mit einem Klick auf die Diskette speichern. Anschließend musst du dem Element noch einen Namen geben. Klicke dann auf Speichern.
Du kannst diese gespeicherten Elemente auch unter Website → Elemente abrufen. Mit einem Klick auf das entsprechende Element kannst du weitere Einstellungen vornehmen: Beispielsweise das automatische Wiederkehren des Elements an einer bestimmten Stelle (in der Sidebar, unterhalb von Blogartikeln oder am Ende jeder Seite).
Möchtest du das Element auf dieser Seite editieren, kannst du es in eine leere, einspaltige Zeile importieren. Klicke dafür in der Zeile auf das Blatt mit dem Pfeil und wähle das entsprechende Element und bestätige die Auswahl mit Speichern. Nun kannst du das Element bearbeiten.
Möchtest du das Element nur an zentraler Stelle editieren, weil es auf verschiedenen Seiten eingebunden ist, kannst du es als festen Bereich importieren, indem du auf das Elemente-Symbol unter Bereiche in die Seite ziehst, dann darin auf den Stift klickst, das Element auswählst und mit speichern die Auswahl bestätigst. Wenn du das Element nun bearbeitest, werden die Änderungen zentral übernommen.
Unter Website > Elemente oder Signage > Elemente kannst du neue Elemente erstellen sowie bestehende Elemente duplizieren (Papier-Icon) und löschen (Mülleimer-Icon).
Wir speichern 10 Versionen deiner Seite. Eine neue Version wird erstellt, sobald du deine Bearbeitung der Seite speicherst.
Möchtest du eine vorhergehende Version wiederherstellen, wählst du zunächst die Version aus und bestätigst mit dem Speichern-Button.
Ein Projekt der Schlütersche Marketing Holding GmbH & The Digital Architects GmbH